
相關文章 推薦:ajax影片教學
1.1 什麼是ajax:
- Ajax即「Asynchronous Javascript And XML」(非同步JavaScript 和XML),是指一種建立互動式網頁應用程式的網頁開發技術。 Ajax=非同步JavaScript和XML(標準通用標記語言的子集)。透過在後台與伺服器進行少量資料交換,Ajax可以使用網頁實現非同步更新。 這表示可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新(無刷新技術)。傳統的網頁(不使用Ajax)如果需要更新內容,必須重載整個網頁頁面。
1.2Ajax的應用程式場景:
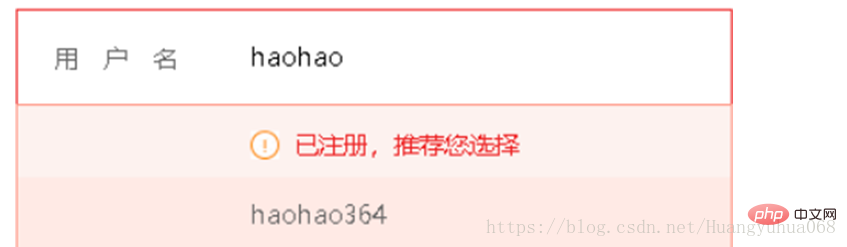
1.2.1 檢查使用者名稱是否已註冊:
很多網站的註冊頁面都具被自動偵測使用者名稱是否存在的友善提示,該功能整體頁面並沒有刷新,但仍可非同步與伺服器進行資料交換,查詢使用者輸入的使用者名稱是否存在資料庫。

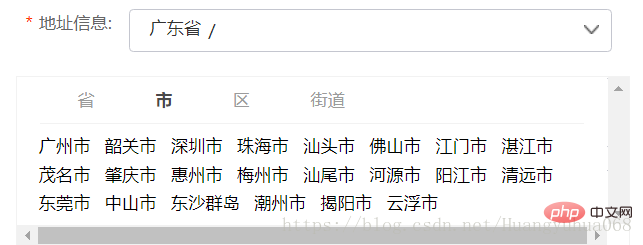
1.2.2 省市級聯下拉方塊連動:
許多網站都存在輸入使用者位址的操作,在完成地址輸入時,使用者所在的省份是下拉框,當選擇不同的省份時會出現不同市區的選擇,這是最常見的省市聯動效果。

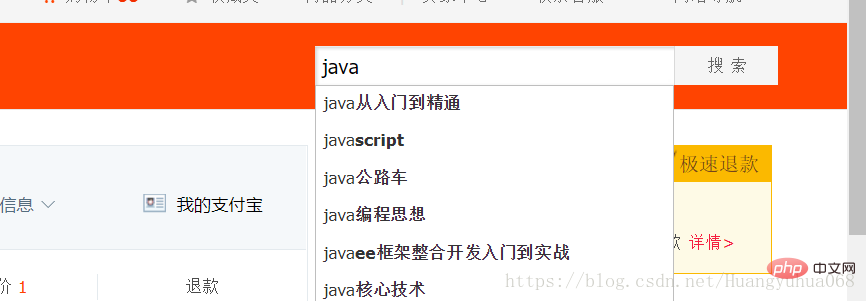
1.2.3 內容自動補全:
不管時專注於搜尋的百度,或是網站內商品搜尋的淘寶,都有搜尋的功能,當i搜尋框輸入查詢關鍵字時,整個頁面沒有刷新,但會根據關鍵字顯示相關查詢字條,這個過程是非同步的。
百度的搜尋補全功能:

淘寶的搜尋補全功能:

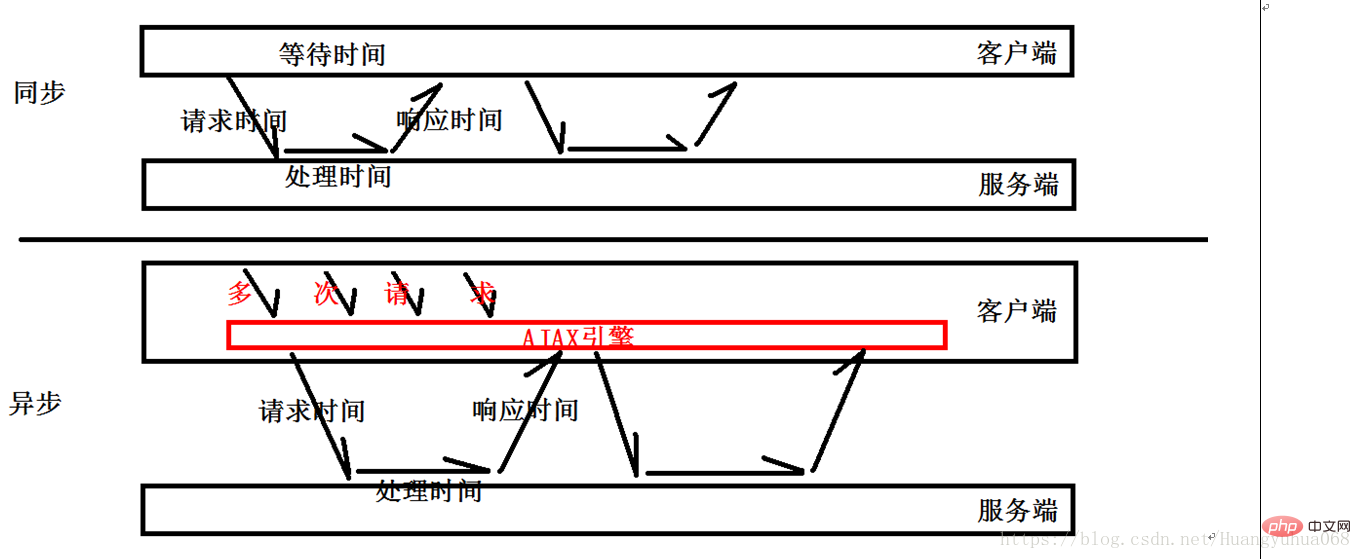
1.3 同步方式與非同步方式的差異:
- #同步方式發送請求:發送一個請求,需要等待回應返回,然後才能夠發送下一個請求,如果該請求沒有回應,不能發送下一個請求,客戶端會一直處於等待過程中。
- 非同步方式發送請求:發送一個請求,不需要等待回應返回,隨時可以再發送下一個請求,即不需要等待。

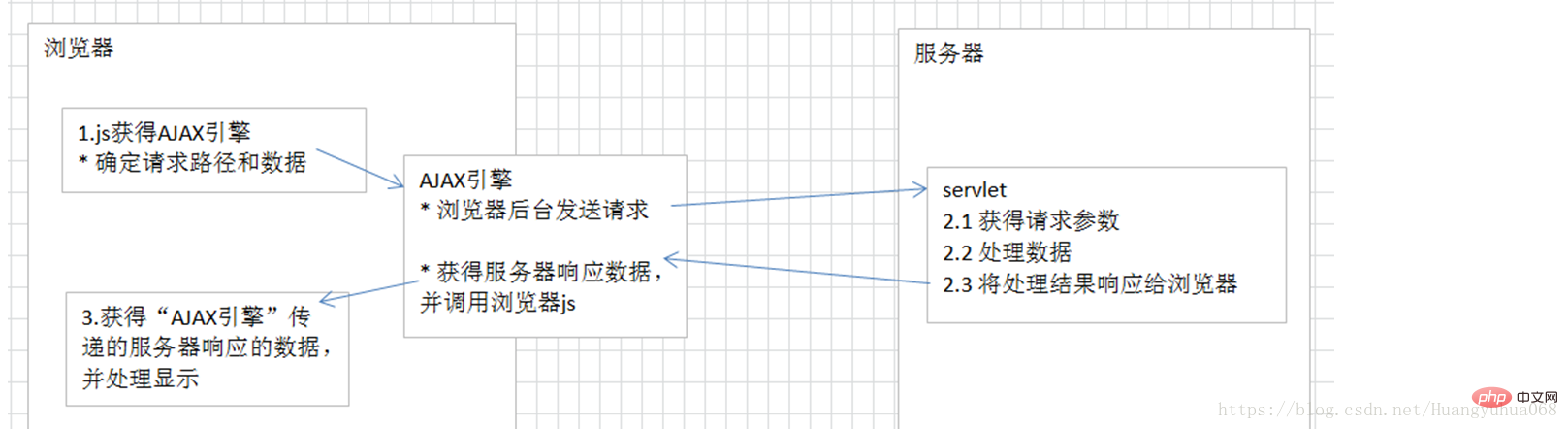
# 1.4 Ajax的原理分析:

- ##
- AJAX引擎會在不刷新瀏覽器網址列的情況下,發送非同步請求:
- 使用JavaScript取得瀏覽器內建的AJAX引擎(XMLHttpRequest物件)
- 使用js確定請求路徑和請求參數
- AJAX引擎物件根據請求路徑和請求參數進行傳送請求
- 伺服器接收到Ajax引擎的請求進行處理:
伺服器回應資料給Ajax引擎
- 伺服器取得請求參數資料
- 伺服器處理請求業務(呼叫業務層程式碼)
Ajax引擎獲得伺服器回應的數據,透過執行JavaScript的回呼函數將資料更新到瀏覽器頁面的具體位置
:
透過設定給Ajax引擎的回調函數取得伺服器回應的資料
使用JavaScript在指定的位置,顯示回應的數據,從而局部修改頁面的數據,達到局部刷新的目的。 2.1js原生的Ajax
:############js原生的Ajax開發步驟:#### ##############建立######Ajax######引擎物件######為Ajax引擎物件綁定監聽(監聽伺服器已將資料回應給引擎)
綁定提交位址
#發送請求
# #監聽裡面處理回應資料
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//同步请求点击事件
function sendRequest() {
//js刷地址栏请求服务器端
location.href = "Ajax1Servlet?name=admin&password=123abc";
}
//异步请求点击事件
function sendAsynRequest() {
//1.创建ajax引擎对象
var xmlHttp = new XMLHttpRequest();
//2.设置回调函数,目的是处理服务器完全返回的数据
xmlHttp.onreadystatechange = function () {
/**
* 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用
* ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4
* 0:请求未初始化
* 1:服务器连接已建立
* 2:请求已接收
* 3:请求处理中
* 4:请求已完成,且响应已就绪
* 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。
* ajax引擎通信转态码为4和http通信转态码为200
*/
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//获取响应数据
var content = xmlHttp.responseText;
alert(content);
}
}
//3.设置请求路径和请求参数
/**
* xmlHttp.open(method,url)
* method,请求方法,get或post请求
* url:请求路径
*/
xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123");
//4.发送请求
xmlHttp.send();
}
</script>
</head>
<body>
<input type="button" value="发送同步请求" onclick="sendRequest();"/>
<input type="button" value="发送异步请求" onclick="sendAsynRequest();"/>
</body>
</html>package com.sunny.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "Ajax1Servlet", urlPatterns = "/Ajax1Servlet")
public class Ajax1Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数
String name = request.getParameter("name");
String password = request.getParameter("password");
//打印出来
System.out.println("name="+name);
System.out.println("password="+password);
//输出数据前端
response.getWriter().write("hello js ajax");
}
}
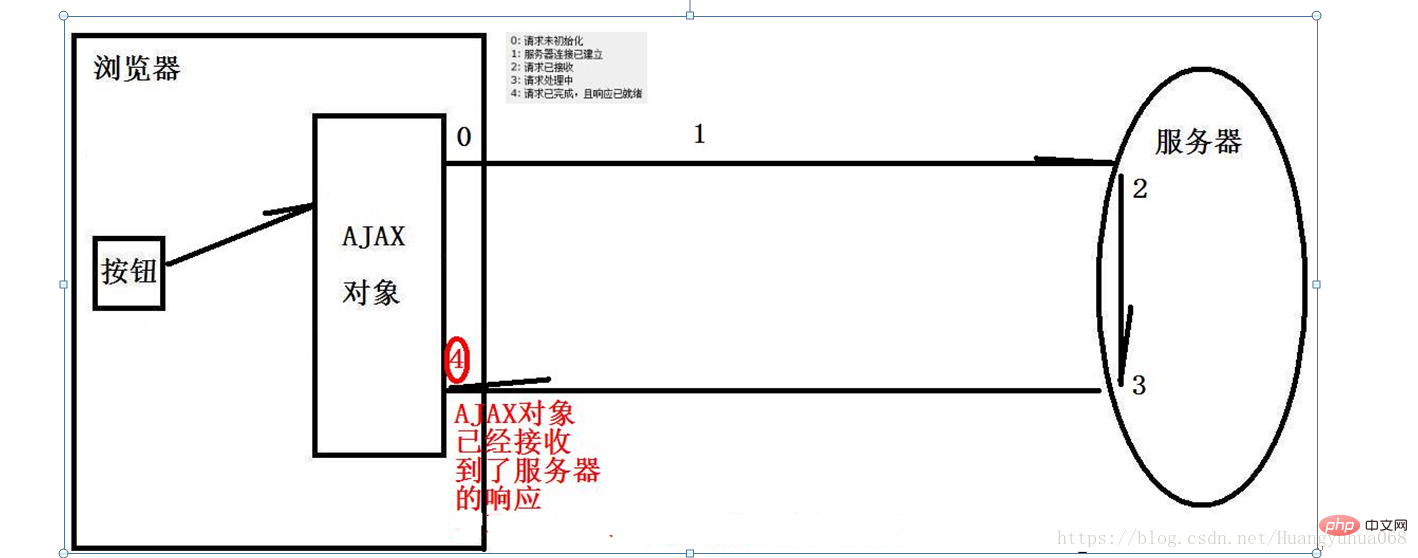
:
4: 請求已完成,且回應已就緒
- 存有XMLHttpRequest 的狀態。從 0 到 4 發生變化。
- 0: 請求未初始化
- 1: 伺服器連線已建立
- #2: 請求已接收
- 3: 請求處理中
這裡狀態值4只能說明接收到了伺服器的回應伺服器處理ajax請求結束,但是不能代表正確的取得了伺服器的回應,需要配合http狀態碼200
兩個條件就可以說明正確的取得了伺服器回應。只有這兩個條件滿足,xmlhttp.responseText才能取得正確的回應資料。相關學習推薦:javascript學習教學######xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4){ if(xmlhttp.status == 200){ alert("响应数据" + xmlhttp.responseText); } } };登入後複製以上是認識 ajax的詳細內容。更多資訊請關注PHP中文網其他相關文章!



