

教學推薦:bootstrap教學
#Vue.js 是個受歡迎的JavaScript 函式庫,用於在短時間內開發原型。這包括使用者介面、前端應用、靜態網頁和本機行動應用。它以易用的語法和簡單的資料綁定功能而聞名。
最近,Vue.js 生態系統發布了一個新的軟體包。它是流行的 Bootstrap 框架與 Vue.js 的整合。這個包稱為 BootstrapVue。它允許我們使用與 Bootstrap(v4)整合的自訂元件。
它也支援自訂 Bootstrap 元件、網格系統,也支援 Vue.js 指令。
在本文中,我們將介紹 BootstrapVue 的基礎知識,解釋一般概念,演示設定過程,並透過它建立一個迷你 Vue.js 項目,以便為你提供更多的實踐經驗。
鑑於Bootstrap是最受歡迎的獨立CSS 框架(在我看來),許多已經或有意向從Vanilla JavaScript 的框架轉移到Vue.js 的開發人員總是發現遷移有點困難,因為Bootstrap 對jQuery 的依賴性很大。
使用 BootstrapVue,任何人都可以從 Vanilla.js 或 jQuery 切換到 Vue.js,而無需擔心 Bootstrap 對 jQuery 的嚴重依賴,甚至無法找到解決方法。這就是 BootstrapVue 的救援方式。它有助於彌補這一差距,並允許 Vue 開發人員能夠輕鬆地在他們的專案中使用 Bootstrap。
使用 webpack、babel 等模組捆綁包時,最好直接把這些套件包含到專案中。為了給你示範並提供了解和使用 BootstrapVue 的實踐方法,我們將用 BootstrapVue 設定一個 Vue.js 項目,並將它建置到一個功能性的 Vue.js 應用程式中。
先決條件
首先必須建立一個Vue. js 項目,我們將會用它來示範BootstrapVue 元件的實作。在首選目錄上打開終端窗口,然後運行以下命令:
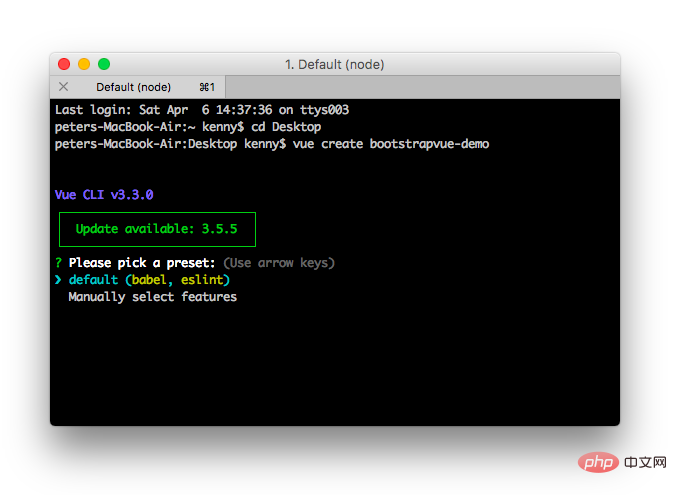
vue create bootstrapvue-demo
如果你沒有全域安裝Vue CLI,請按照此安裝指南進行操作後再繼續本教程。
上面的指令會顯示一個預設的選擇對話框,如下所示:

#選擇default,然後按一下 Enter繼續:
現在,你建立了一個Vue 程序,下面轉到新的Vue 專案目錄,並使用以下命令啟動開發伺服器:
cd bootstrapvue-demo npm run serve
你的Vue 應用程式將會在localhost:8080 上提供服務。在瀏覽器中開啟它,你將看到自己的Vue應用程式:

有兩種方法可以做到這一點,可以用npm和yarn這樣的套件管理器或用CDN連結。
使用npm或yarn
我們將使用npm或yarn安裝之前提到的套件。切換到專案的根目錄並執行下面的任一命令,取決於你首選的套件管理器:
# With npm npm install bootstrap-vue bootstrap axios # With yarn yarn add bootstrap-vue bootstrap axios
上面的命令将会安装BootstrapVue和Bootstrap包。 BoostrapVue包中包含所有BootstrapVue组件,常规Bootstrap包含CSS文件。另外还安装了Axios来帮助我们从themealdb API获取程序所需的数据。
要通过CDN将Bootstrap和BootstrapVue添加到Vue项目,请打开项目公共文件夹中的index.html文件,并将此代码添加到适当的位置:
<!-- public/index.html-->
<!-- Add Bootstrap and Bootstrap-Vue CSS to the <head> section -->
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"/>
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css"/>
<!-- Add Vue and BootstrapVue scripts just before the closing </body> tag -->
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script>这将把每个库的缩小版和最新版本引入我们的项目中,非常简单!但是出于本文的目的,我们将使用第一个方法中的包管理器。下面继续设置BootstrapVue包。
接下来,让我们设置刚刚安装的BootstrapVue包。转到你的main.js文件并将这行代码添加到顶部:
//src/main.js import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
在这里做的事情非常简单,我们导入了BoostrapVue包,然后用Vue.use()函数在程序中注册它,以便Vue程序可以识别。
我们还需要将Bootstrap CSS文件导入到项目中。将这段代码段添加到main.js文件中:
//src/main.js import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
在将必要的模块导入Vue程序后,你的main.js文件应该和下面的代码段类似:
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')下面开始创建我们的第一个组件,第一个组件是Navbar组件。转到组件目录,创建一个名为Navbar.vue的文件,并使用以下代码更新它:
//src/components/Navbar.vue
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="success">
<b-container>
<b-navbar-brand href="#">Mealzers</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-form-input
size="sm"
class="mr-sm-2"
placeholder="Search for a meal"
v-model="meal"
></b-form-input>
<b-button
size="sm"
class="my-2 my-sm-0"
type="submit"
@click.prevent="getMeal"
>Search</b-button>
</b-nav-form>
<b-nav-item-dropdown right>
<!-- Using 'button-content' slot -->
<template slot="button-content"><em>User</em></template>
<b-dropdown-item href="#">Profile</b-dropdown-item>
<b-dropdown-item href="#">Sign Out</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-collapse>
</b-container>
</b-navbar>
</div>
</template>
<script>
export default {
data() {
return {
meal: ''
}
},
methods: {
getMeal() {
...
}
}
}
</script>Navbar组件中包含几个BootstrapVue组件,其中一个是b-navbar组件。它是Navbar中其他组件的父组件。如果没有这个组件,Navbar中的所有其他组件将无法正确呈现。
可以用type 属性更改Navbar上的文本颜色。 Navbar的background-color也可以用variant 属性来改变。这些颜色可以是任何正常的Bootstrap默认颜色 —— info、primary、success 等。
另一个是b-navbar-brand组件。这是可以呈现网站徽标的地方。它还包含variant和type属性,它们可以分别用于改变background-color和text-color。
其他BootstrapVue组件是:
BootstrapVue组件的一个美妙之处在于它们默认是响应式的。所以你无需编写额外的代码或用外部库来使其实现响应式。
还有一个组件是Card组件。card 组件允许我们在卡中显示图像、文本等。它写做b-card 。为了演示它,让我们在组件目录中创建一个Cards.vue文件。然后用下面的代码更新其内容:
//src/components/Cards.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-src="data.strCategoryThumb"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>为了渲染刚刚创建的Cards组件,需要修改HelloWorld.vue文件。打开它并使用以下代码更新:
//src/components/HelloWorld.vue
<template>
<div>
<Cards />
</div>
</template>
<script>
import Cards from './Cards.vue'
export default {
name:'cards',
components: {
Cards
},
data() {
return {
};
},
};
</script>
<style scoped>
</style>在这里做的是创建一个Cards组件并将其嵌入到HelloWorld.vue文件中。请注意,在Cards组件中,有一个生命周期hook来修改数据。数据在被渲染到浏览器之前被填充到b-card组件中。
接下来,更新App.vue文件,用来捕获最近的更改并将正确的组件呈现给浏览器。打开它并使用下面的代码更新:
//App.vue
<template>
<div id="app">
<Navbar />
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Navbar from './components/Navbar.vue';
export default {
name: 'navbar',
components: {
Navbar,
HelloWorld
}
}
</script>这是在浏览器上可以看到我们的餐饮程序运行如下:
正如你所看到的,card 没有被正确的布局,所以必须纠正这一点。幸运的是,BootstrapVue有一些可以将我们的card放在网格中的内置组件。
它们是:
修改Cards.vue文件中的代码,使用上面提到的BootstrapVue组件在网格中呈现内容。打开Cards.vue文件并使用下面的代码片段更新:
//src/components/HelloWorld.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-src="data.strCategoryThumb"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>现在刷新浏览器,应该看到一个正确布局的卡片,其中包含渲染内容。
現在有了一個排列工整的餐飲程式。我們用了一些BootstrapVue的元件建構了所有這些。要了解有關BootstrapVue的更多信息,請查看官方文件(https://bootstrap-vue.js.org/docs/)。
如果你想把現有專案從常規Bootstrap4遷移到BootstrapVue該怎麼辦?這將是一件輕而易舉的事。這就是你需要做的:
bootstrap.js檔案jQuery ,BootstrapVue能獨立工作就是這些!透過這三個步驟,你可以將現有專案從依賴jQuery的常規Bootstrap遷移到更簡單的獨立BootstrapVue包,而不會破壞任何現有程式碼。
本文透過範例示範如何使用BootstrapVue。我們從安裝開始,在Vue專案中進行設置,最後使用其自訂元件建立Mealzers程式的一部分。可以看到,BootstrapVue模組簡單易用。如果你有常規Bootstrap套件的知識,那麼使用BootstrapVue將是輕而易舉的一件事。
英文網址原文:https://blog.logrocket.com/getting-started-with-bootstrapvue-2d8bf907ef11
更多程式相關知識,請造訪: 程式設計入門! !
以上是快速入門BootstrapVue的詳細內容。更多資訊請關注PHP中文網其他相關文章!





