
相關學習推薦:javascript影片教學
自發布以來,ES6為JavaScript帶來了一些新功能和方法。這些功能可以更好地改善我們作為JavaScript開發人員的工作流程和生產力。這些新功能包括 Object.freeze() 方法和 const。
在少數開發者尤其是新手中,有人認為這兩個功能的工作原理是一樣的,但NO,它們不是。 Object.freeze() 和 const 的工作原理不同。讓我來告訴你怎麼做!
const 和 Object.freeze() 完全不同。
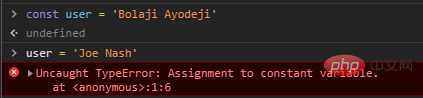
const 的行為就像 let。唯一的區別是,它定義了無法重新分配的變數。 const 宣告的變數是區塊範圍的,而不是函數範圍的,就像用 var 宣告的變數一樣。 Object.freeze() 將物件作為參數,並傳回與不可變物件相同的物件。這意味著不能添加,刪除或更改物件的任何屬性。 const user = 'Bolaji Ayodeji'user = 'Joe Nash'复制代码
這將引發Uncaught TypeError,因為我們試圖重新指派使用const 關鍵字宣告的變數user。這無效。

最初,這將適用於 var 或 let ,但不適用於 const。
當使用物件時,使用const僅防止重新分配,而不防止不變性。 (防止更改其屬性的能力)
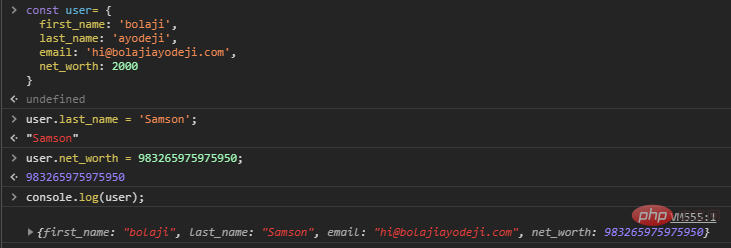
考慮下面的程式碼。我們已經使用 const 關鍵字聲明了一個變量,並為其分配了一個名為 user 的物件。
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}
user.last_name = 'Samson';// 这行得通,user仍然可变!user.net_worth = 983265975975950;// 这也行得通,用户仍然可变且变得富有 :)!console.log(user); // user被突变复制代码
儘管我們無法重新指派名為object的變量,但是我們仍然可以對物件本身進行突變。
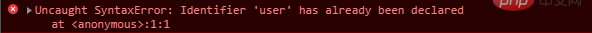
const user = { user_name: 'bolajiayodeji'}// won't work复制代码
我們絕對希望物件具有無法修改或刪除的屬性。 const 無法做到這一點,這就是 Object.freeze() 拯救我們的地方。
要停用物件的任何更改,我們需要 Object.freeze()。
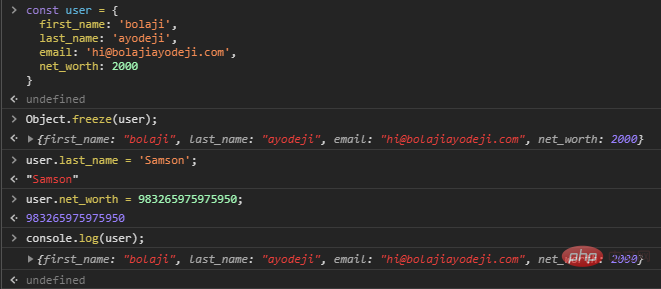
const user = { first_name: 'bolaji', last_name: 'ayodeji', email: 'hi@bolajiayodeji.com', net_worth: 2000}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.net_worth = 983265975975950;// 这也行不通,user仍然是一成不变的,仍然无法使用 :(!console.log(user); // user is immutated复制代码
#嗯,Object.freeze() 有點淺顯,你需要在嵌套物件上應用它來遞歸保護它們。
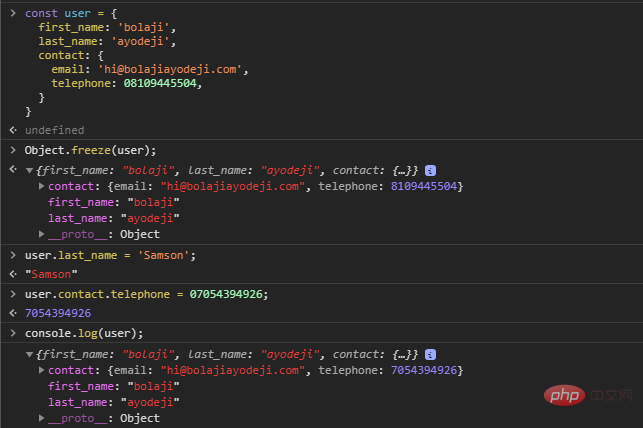
const user = { first_name: 'bolaji', last_name: 'ayodeji', contact: { email: 'hi@bolajiayodeji.com', telephone: 08109445504,
}
}Object.freeze(user);
user.last_name = 'Samson';// 这行不通,user仍然是一成不变的!user.contact.telephone = 07054394926;// 这将起作用,因为嵌套对象未冻结console.log(user);复制代码
因此,當 Object.freeze() 具有嵌套的屬性時,它不會完全凍結它。
要完全凍結物件及其巢狀屬性,你可以寫自己的函式庫或使用已建立的函式庫,例如Deepfreeze或immutable-js
const 和Object.freeze() 不同,const 防止重新分配,而Object.freeze() 防止可變性。
#想了解更多程式設計學習,請關注php培訓欄位!
以上是了解JavaScript中Object.freeze()與const之間的差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!




