
相關學習推薦:javascript影片教學
#今天給大家分析並還原某驗的JS 加密,做過爬蟲的應該都知道這個驗證碼,如果你還沒遇到以後你會碰到的相信我
話不多說,時間寶貴,進入正題!
#進入官網,點擊選擇今天的主題滑動驗證,其他驗證類型的加密大同小異,只要你掌握了下面的方法!

點擊按鈕抓包,隨意拖曳一下,請求封包如下

可以看到一堆請求參數,其實你要做的就是實現w 的加密

點擊進去,就能看到加密的JS 文件,為便於分析將其保存到本地。
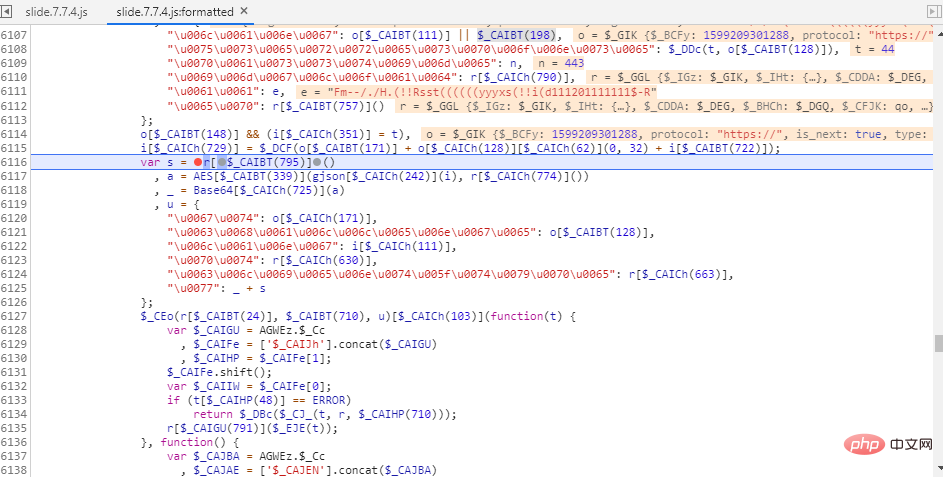
#透過偵錯可以看到有大量的unicode 格式的編碼以及陣列名稱的混淆

傳統解決方法是在瀏覽器console 端輸入就能看到它的廬山真面目,但是這種方法太麻煩了,接下來我們用AST 來將其還原!
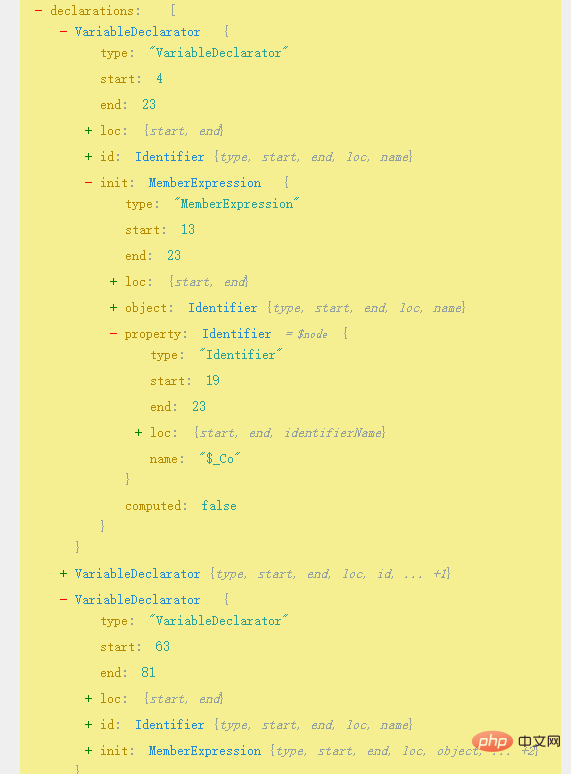
先還原unicode 編碼,開啟AST 線上解析網站(https://blogz.gitee.io/ast/[1])
將待還原的程式碼放進去

可以看到只要把extra 屬性刪掉就能還原原來的值。遍歷程式碼如下:
const parser = require("@babel/parser");const traverse = require("@babel/traverse").default;const t = require("@babel/types"); //操作节点的函数,比如判断节点类型,生成新的节点等:const generator = require("@babel/generator").default; //生成还原后的代码const fs = require('fs');var jscode = fs.readFileSync("./slide.js", { encoding: "utf-8"});const visitor = { StringLiteral(path) { delete path.node.extra }}let ast = parser.parse(jscode);traverse(ast, visitor);let {code} = generator(ast, opts = {jsescOption: {"minimal": true}});fs.writeFile('decode_slide.js', code, (err)=>{});复制代码注意 jscode 就是之前扣下來的 JS 程式碼, 最後將還原後的程式碼寫入到 decode_slide.js 檔案中
接下來是混淆陣列的還原。觀察調試程式碼,所有的陣列都是基於 JS 檔案中開頭的大數組 KBBji.$_Co,同時將該數組賦值給很多變量,這些變數名都是隨機產生的。
所以接下來我們要做的找出這些變數名稱,然後將其替換成對應的字串值!
AST 線上解析

#根據解析結果,寫對應的遍歷程式碼
const visitor = { VariableDeclaration(path){ const {declarations} = path.node; if(!t.isMemberExpression(declarations[0].init))return; if(declarations[0].init.property.name !== "$_Co")return; if(declarations.length !==3 || declarations[0].init.property === undefined)return; let value1 = declarations[0].id.name; let value2 = declarations[2].id.name; new_array.push(value1, value2); }};复制代码上面就將所有的變數名稱找出來了,找到之後就能將所有的這種形式$_DFCB(66) 程式碼還原了,這樣程式碼就能有個直覺感受!

相信聰明的你很快就能寫出還原的程式碼。經過上面幾步整體還原後的程式碼是這樣的

根據關鍵字很快就能搜尋到加密所在位置,清晰可見!如果不還原你是搜不到的.. 還原後在網站上我們也能很快定位到加密位置,打上斷點

同樣的程式碼可讀性相差多大,相信一眼就能看到。你以為這樣就完了? No!
#既然程式碼已經還原了,但是我們在網站上除錯的時候還是混淆的程式碼,那怎麼辦呢?
接下來上另一個神器 Reres, 它的作用是將請求映射到本地,即你可以用本地 JS 來代替遠端 JS 檔案。
用法直接參考它的github https://github.com/annnhan/ReRes[2]
了這個東西,我們就能在網站上用還原後的JS 來進行調試,太強了把!
效果如下:

tql,這下加密參數扣起來就沒壓力了吧!
後台回覆 tql 取得相關程式碼!
#想了解更多程式設計學習,請關注php培訓欄位!
以上是爬蟲分析之 JS逆向某驗滑動加密(1)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




