
【相關學習推薦:#網站製作影片教學】
# 雖然網頁排版方式千變萬化,但版面方式通常都遵循著幾種常見的規則。在諸多佈局方式當中,F式佈局是可用性較強,且適用範圍較廣的一種。今天的文章同你來探討F式版面在網頁中的運用。
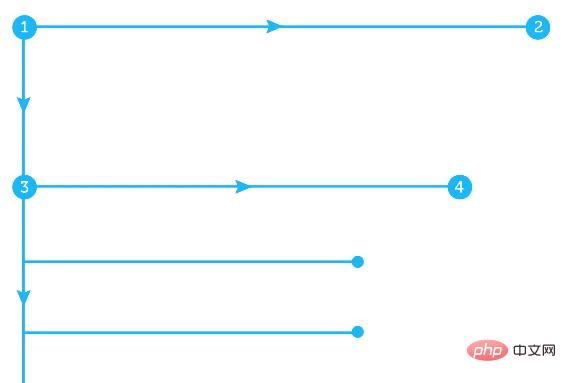
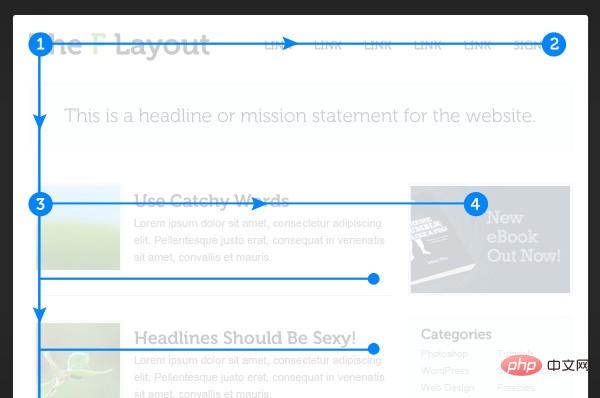
F式佈局的設計基礎是用戶掃視內容的時候,實現的運動軌跡和字母F相似,而佈局匹配這種這種閱讀方式可以讓用戶更快(Fast)地獲取信息,因此得名為F式佈局。
F式佈局從何而來?
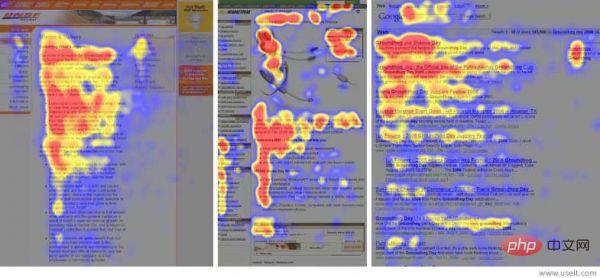
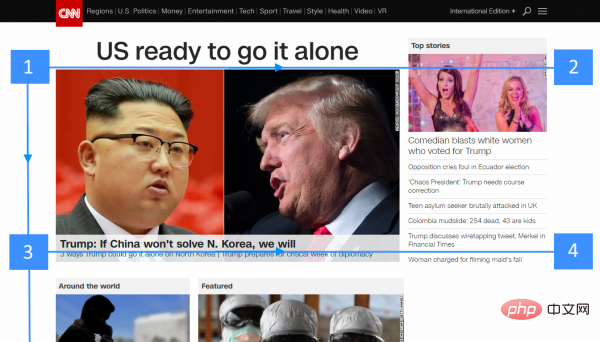
## F式佈局源自NNGroup的一項眼動研究項目,他們追蹤了超過200名使用者瀏覽各種網頁時的眼動軌跡,發現使用者的眼球快速瀏覽網頁時,尤其是在快速瀏覽文字內容的時候,眼球的運動軌跡類似字母F,並且整個運動過程遵循下面三個部分: ·用戶先會沿著水平方向瀏覽,優先瀏覽內容塊的上部,這個時候的眼動構成了字母F 最上面一橫。 ·接下來視線會沿著螢幕左側向下垂直掃視,尋找段落中能引起興趣點的內容,當他們發現引起他們興趣的內容之時,繼續橫向仔細瀏覽,而通常這些內容對應的視線範圍會比第一次橫向瀏覽的範疇要更小一些,而這個視線軌跡則構成了字母F 中間的一橫。 ·接下來使用者會將視線移到螢幕左側,繼續向下瀏覽。

為何要使用F式佈局?
# F式佈局能讓你創造出更富有層次感的設計,這樣的設計更容易為使用者瀏覽和獲取資訊.對於世界範圍內絕大多數的國家和地區而言,F式佈局是非常符合閱讀習慣的。這種規則使得它可以廣泛運用在UI和網頁設計上。什麼時候使用F式佈局?
諸如新聞和博客這種重文本內容的網站是適合F式佈局的,它主要適用於文本的閱讀。
如何運用F式佈局?
F式佈局讓設計師能夠更好地控制內容的可見性。1、確定內容的優先順序
如果你對於頁面中內容的輕重緩急有著足夠的了解,那麼就可以結合用戶的瀏覽習慣,將重要的內容排佈在用戶視線時常停留的位置。讓這些呈現重要內容的「熱點區域」承載核心的交互作用。2、設定初始預期
文字的前幾段內容是非常之重要的。盡量讓最核心、最重點的內容放置在頁面的頂端,這也是為什麼標題、引言和導覽列是如此的重要的原因。
3、為速讀而設計
用戶通常不會一個字一個字地閱讀文章,而是透過意群來獲取內容,所以,你需要將可能包含使用者感興趣內容的意群按照F式佈局來排布,這樣可以盡可能高效地呈現內容: ·段落以新鮮有趣、關鍵核心的詞彙開頭。·使用者會優先查看優先順序最高的元素(也就是視覺重量最重的區域)。因此,在以文字為主的網站中,你應該突出文本本身的重要性(例如關鍵字),並且借助配色等元素,強化按鈕等涉及關鍵互動的元素的存在感。
·每個段落陳述一件事情,並儘量有針對性地陳述。
·將最重要的元素(諸如CTA按鈕等)置於最左側或最右側,也就是使用者閱讀的起始部分。這時候,使用者通常會有閱讀的停頓,而這個時刻可以讓他們有額外的時間來考慮並且選擇下一步的互動。
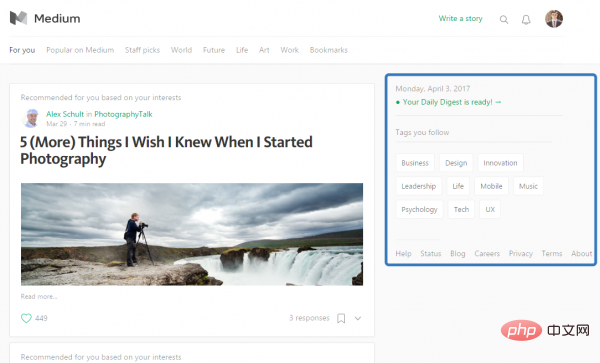
4、善用側邊欄
側邊欄通常可以幫助使用者深入到下一個層級,使用者的互動也更加的深入:
·提供使用者想要看到的內容,而不是廣告、相關文章和小控制這樣的東西。
·將它設計為使用者找到特定內容的工具。最常見的設計是目錄列表,標籤雲和「最多點擊」文章列表。

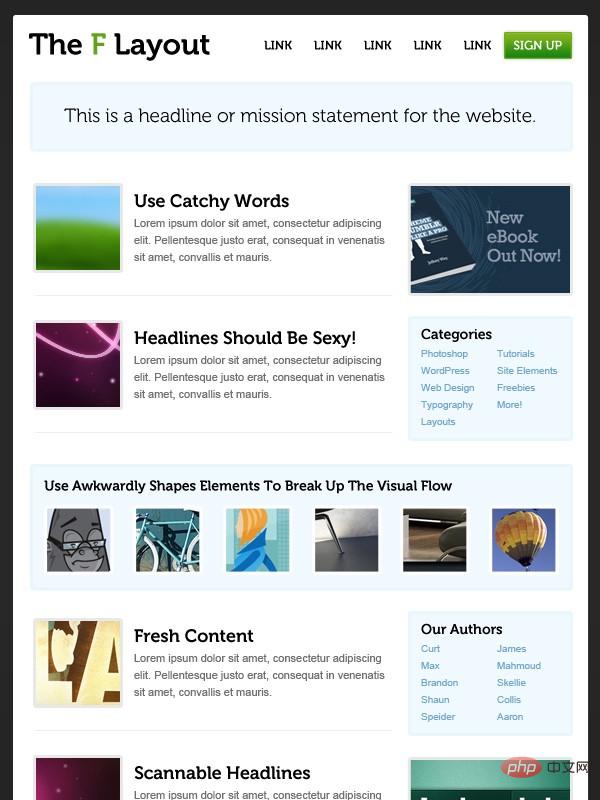
5、避免無聊的佈局
F式佈局最大的問題是它會讓整個頁面看起來比較無聊。相似而重複的內容出現在整個頁面的不同位置,使用者很可能在相似的佈局中快速感到疲倦。所以,你需要創造一些和打破尷尬格局的元素,讓使用者不斷調整注意力,持續的閱讀。

結語
當然,F式佈局是遵循人類瀏覽資訊的趨勢和習慣的,它能幫你優化佈局與結構,你不一定非得這麼用。有趣的設計和良好的可讀性同等重要,有的時候兼顧兩者並不難。
#想了解更多相關學習,請關注php培訓專欄!
以上是了解F式版面設計增強網頁可讀性方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


