這幾天一直在解決一個問題,上傳圖片時選擇成功後就能預覽。

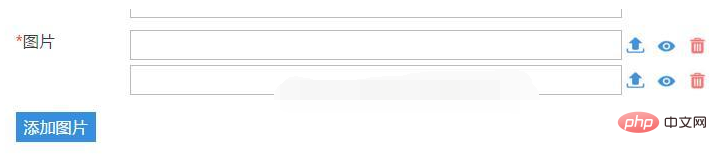
需求:在點擊上傳圖示的時候會在前面的input方塊中顯示出檔案名,然後點擊後面的檢視按鈕就可以預覽選擇的這張圖片了,要求不能刷新頁面
1.一開始的時候打算用ajax上傳,後來發現多張圖片一同上傳的時候會出現問題,ajax上傳圖片的原理是當你選中一張圖片的時候會使用js在這個type為file的input的框外包上一個form表單然後通過ajaxSubmit自動提交到php文件,之後通過php文件進行上傳,最後返回一個上傳到伺服器的圖片路徑,點擊查看的時候就可以取得這個圖片,實際上這個時候圖片已經上傳到伺服器了。但這個需求是多張圖片,這麼做會出現很大的問題。
2.之後在網路上查到了使用js即時預覽本地選中的圖片,這個和ajax上傳的不同就是,在選擇完圖片檔案之後並不會上傳到伺服器,而是直接調取本機圖片的路徑預覽。以下就是用這種方法來實現最終效果的例子。
方法:
<input type="file" name="photo_file[]" class="ata_pt" οnchange="previewImage(this)"/> <input type="hidden" class="imageurl" />
首先需要一個上傳檔案的input的方塊
然後在下面加一個取得它的本地圖片路徑的隱藏形式的input的方塊
//图片上传预览 IE是用了滤镜。
function previewImage(file)
{
if (file.files && file.files[0])
{
var reader = new FileReader();
reader.onload = function(evt){
$(file).next().val(evt.target.result);
}
reader.readAsDataURL(file.files[0]);
}
else //兼容IE
{
var sFilter='filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
var src = document.selection.createRange().text;
//p.innerHTML = '<img id=imghead alt="php上傳多張圖片時,選擇圖片後即可預覽的問題" >';
//var img = document.getElementById('imghead');
//img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
$(this).next().val(src);
//var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
//status =('rect:'+rect.top+','+rect.left+','+rect.width+','+rect.height);
//p.innerHTML = "<p id=phead style='width:"+rect.width+"px;height:"+rect.height+"px;margin-top:"+rect.top+"px;"+sFilter+src+"\"'></p>";
}
}
function clacImgZoomParam( maxWidth, maxHeight, width, height ){
var param = {top:0, left:0, width:width, height:height};
if( width>maxWidth || height>maxHeight )
{
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if( rateWidth > rateHeight )
{
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
}else
{
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}可以看到在選擇圖片的時候呼叫了previewImage()方法,使用這個方法取得了本機圖片的位址傳入到class為imageurl的input框中。
之後是建立一個檢視按鈕,我是在
<input type="hidden" class="imageurl" />
下面直接加了一個按鈕,當點擊這個按鈕的時候取得$(this).prev().val(),然後傳給想要顯示圖片的p中的img裡,這樣圖片就顯示出來了
<p><img src=" " id="preview" alt="php上傳多張圖片時,選擇圖片後即可預覽的問題" ></p>
經過測試這個方法可以滿足firefox,chrome,ie10以上,基本上已經夠用了吧。
壓了幾天得問題沒想到就這麼解決了,效率不高,累積經驗!累積經驗!累積經驗!
以上是php上傳多張圖片時,選擇圖片後即可預覽的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
