
最近在做前後端資料互動的嘗試,也跳了很多坑,使用的是php bootstrap-table js,把一些收穫記錄在這裡,方便查詢。
這個小項目,只有3個文件,分別為:
1.crud.html
2.data.php
3.crud.sql
相關學習推薦:PHP程式設計從入門到精通
#資料互動實作1:查詢
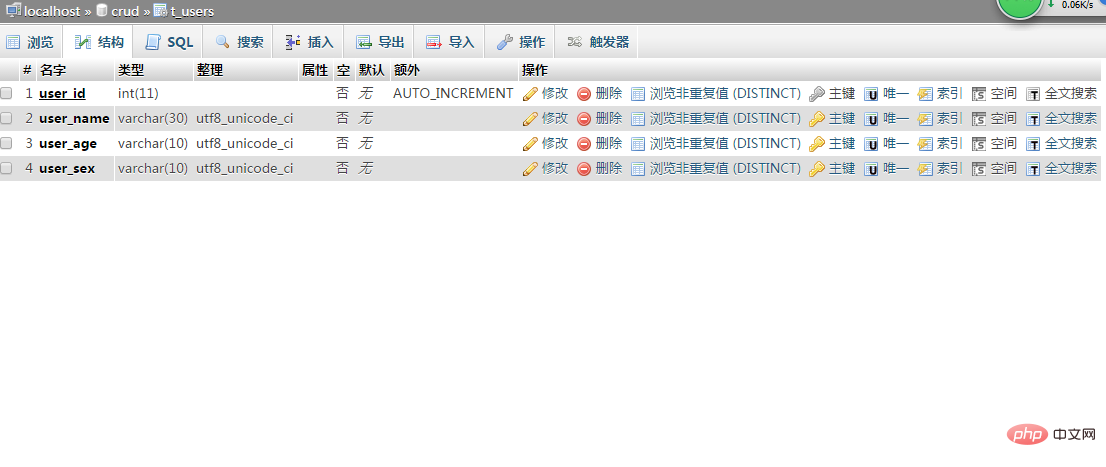
#1.mysql 資料庫建立表格
2.php查詢介面
3.前端資料展現
#mysql 資料庫建表

php:
fetch_assoc()){ $data[] = $row; } $json = json_encode(array( "resultCode"=>200, "message"=>"查询成功!", "data"=>$data ),JSON_UNESCAPED_UNICODE); //转换成字符串JSON echo($json); } /**查询服务器中的数据 * 1、连接数据库,参数分别为 服务器地址 / 用户名 / 密码 / 数据库名称 * 2、返回一个包含参数列表的数组 * 3、遍历$sqls这个数组,并把返回的值赋值给 $s * 4、执行一条mysql的查询语句 * 5、关闭数据库 * 6、返回执行后的数据 */ function query_sql(){ $mysqli = new mysqli("127.0.0.1", "root", "root", "crud"); $sqls = func_get_args(); foreach($sqls as $s){ $query = $mysqli->query($s); } $mysqli->close(); return $query; } ?>
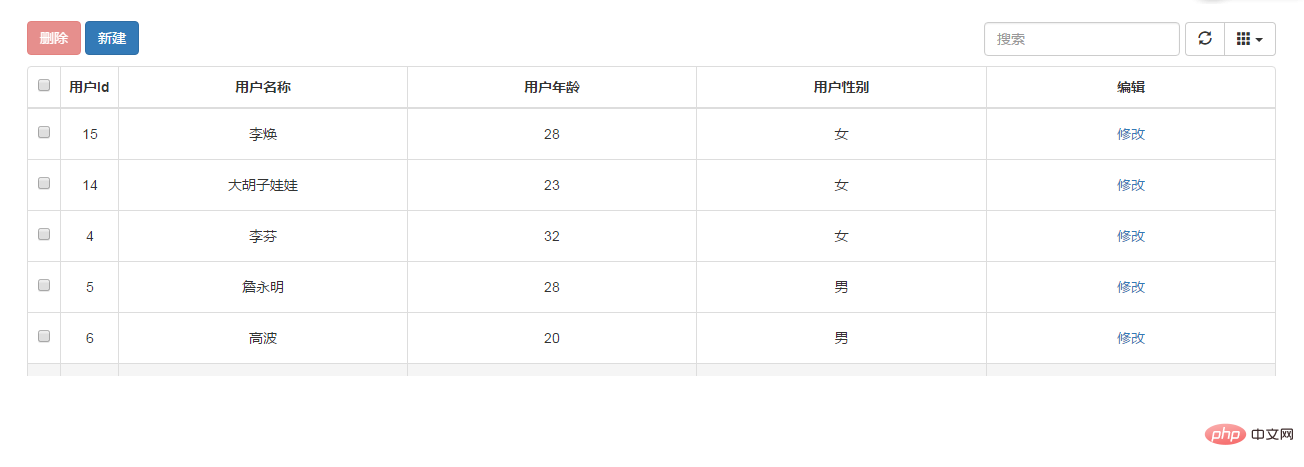
前端實作:
實作效果:

#資料互動實作2:刪除
#資料互動實作2:刪除
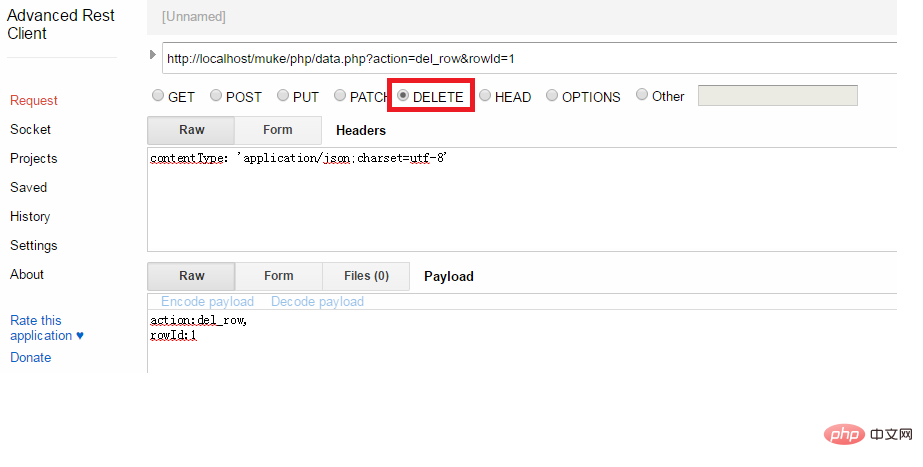
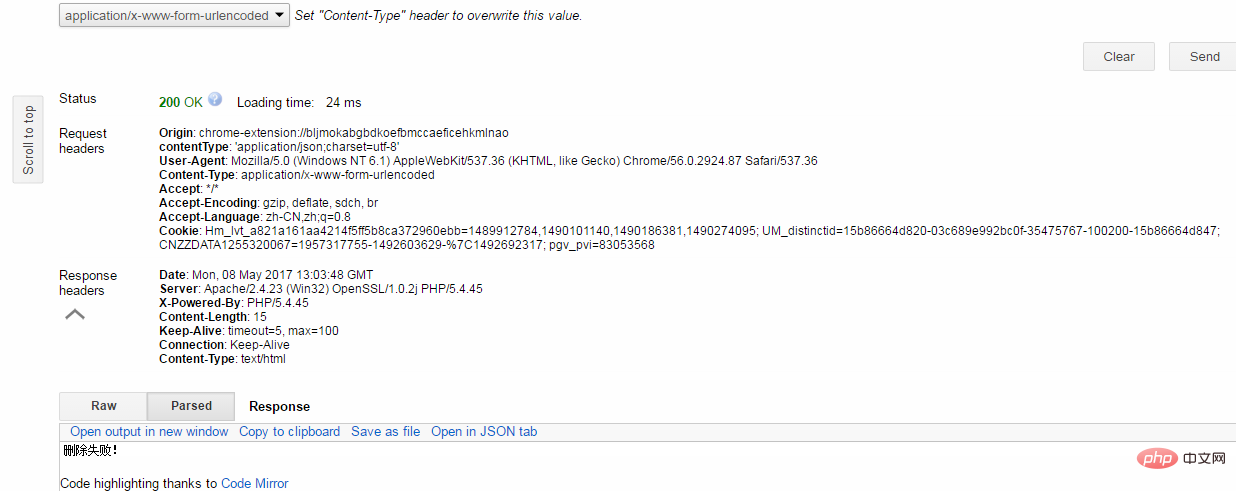
#在做刪除時遇到不少的坑,究其原因是因為對SQL語句不熟悉,對php不熟悉,不過,總結了以下幾點,供參考: 1.delete 回傳的參數只能用$_GET 取得; 2.delete 傳回的參數要放在URL中,不能放在body中;body中的參數是用來查詢的;##3. SQL語句一定要熟練,一步錯,步驟錯誤;
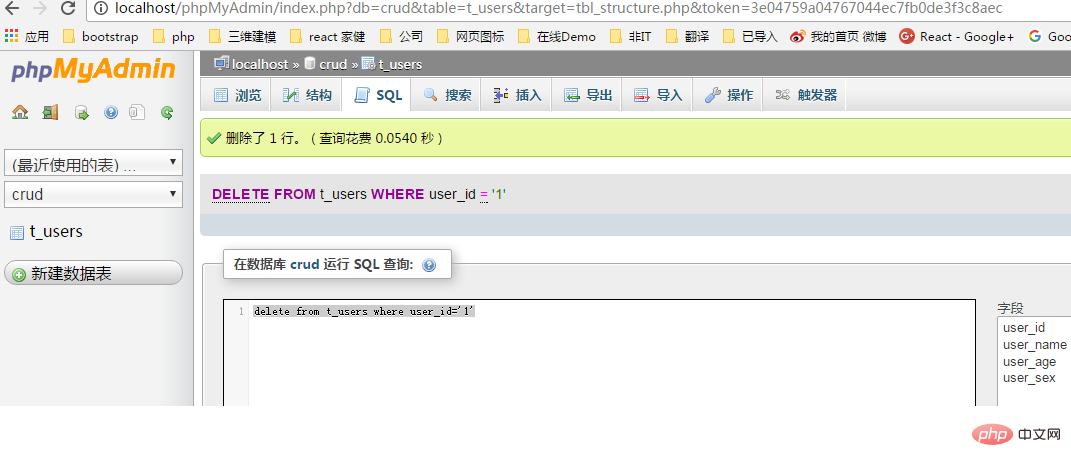
4.要在資料庫中執行SQL語句檢查語句是否執行正確,要使用Rest Client 測試URL請求是否正確;
 前端實作JS部分:
前端實作JS部分:
var $table = $('#table'), $remove = $('#remove'); $(function() { delData(); }); function delData() { $remove.on('click', function() { if(confirm("是否继续删除")) { var rows = $.map($table.bootstrapTable('getSelections'), function(row) { //返回选中的行的索引号 return row.user_id; }); } $.map($table.bootstrapTable('getSelections'),function(row){ var del_url = "./php/data.php"; //根据userId删除数据,因为这个id就是 传给服务器的参数 var rowId = row.user_id; $.ajax({ type:"delete", url:del_url + "?action=del_row&rowId=" + rowId, dataType:"html", contentType: 'application/json;charset=utf-8', success: function(data) { $table.bootstrapTable('remove',{ field: 'user_id', values: rows }); $remove.prop('disabled', true); }, error:function(data){ alert('删除失败!'); } }); }); }) }
偵錯方法:
##資料互動實作3:新增
在寫php的方法上,我覺得我的方法是有問題的,因為所有的參數,也就是所有的需要新增的資料都是透過介面以?後跟參數的方式添加成功的。功能是可以實現,但是如果新增的數據較大,這個方法顯示是不可行的,但是還沒有找到合適的方法,煩請大俠們指點。
php:
query($s); } $mysqli->close(); return $query; } ?>
前端實作JS部分:
用户新增
var $table = $('#table'), $remove = $('#remove'); $(function() { searchData(); delData(); $('#save').click(function(){ addData(); }); }); function addData(){ var userName = $('#userName').val(); var userAge = $("#userAge").val(); var userSex = $('#user-sex').val() == '0' ? '男' : '女'; var addUrl = "./php/data.php?action=add_row&user_name=" + userName + "&user_age=" + userAge + "&user_sex=" + userSex; $.ajax({ type:"post", url:addUrl, dataType:'json', contentType:'application/json;charset=utf-8', success:function(data){ console.log("success"); }, error:function(data){ console.log("data"); //添加成功后隐蒧modal框 setTimeout(function(){ $('#exampleModal').modal('hide'); },500); //隐藏modal框后重新加载当前页 setTimeout(function(){ searchData(); },700); } }); }
以上是php之介面與前端資料交互實作範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

