在微信小程式中,要顯示一張圖片,有兩種圖片載入方式:
1.載入本機圖片
2.載入網頁圖片
載入本機圖片
<image class="widget__arrow" src="/image/arrowright.png" mode="aspectFill"> </image>
src="/image/arrowright.png" 這句話就是載入本機圖片資源的。想想iOS中的載入本機圖片,imageName:,類似。
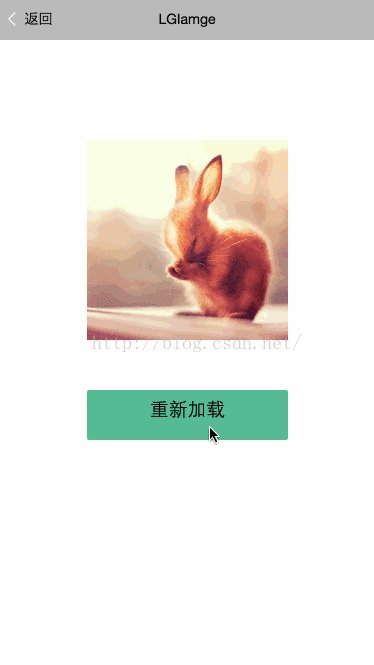
載入網頁圖片
#微信在載入網路這方面封裝的還是很好的,包括語音和視訊的載入。直接給'src'這個屬性附上地址,它會自動載入。
<image class="image_frame" src="{{imageUrl}}" mode="aspectFill">
</image>這個imageUrl是在js檔案中資料
data:{
imageUrl:"http://img1.3lian.com/2015/w7/85/d/101.jpg"
},也可以直接寫成
<image class="image_frame" src="http://img1.3lian.com/2015/w7/85/d/101.jpg" mode="aspectFill"> </image>
下來就看看image的一些屬性

#要注意的是:image元件預設寬度300px、高度225px
#src就是上面程式碼中用到的。
mode有12種模式,其中3種是縮放模式,9種是裁切模式。
具體說明建議看官方文檔,很詳細。點擊開啟連結
很簡單就這些。
遺留問題
#在實踐中,想實作這樣一個功能:點選一個按鈕,讓這個圖片重新載入。
不知道怎麼可以在js檔中直接操作image。後續學習或許會知道。哪位仁兄知道方法請在留言中不吝賜教。
補充
已找到答案。
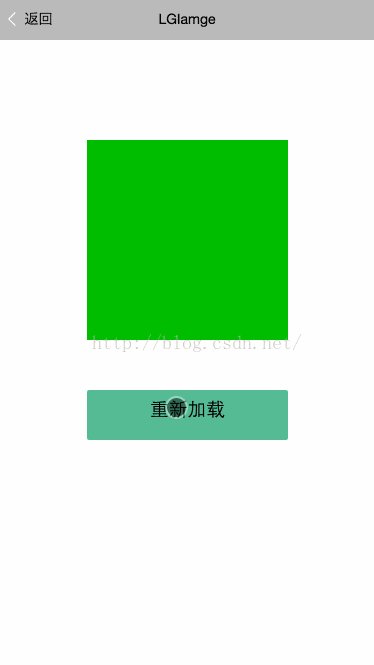
在按鍵的回應方法中直接用setData給imageUrl設定新的位址即可
downLoadImage:function(event){
console.log(event)
var that = this;
this.setData({
imageUrl:"http://h.hiphotos.baidu.com/zhidao/pic/item/6d81800a19d8bc3ed69473cb848ba61ea8d34516.jpg"
})
}效果如下:

以上是微信小程式的兩種圖片載入方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!