微信小程式原生存在Button元件,而且樣式也不醜,拓展屬性也很多,只要去看文檔,一邊看一邊試,還是很容易建構一個理想的按鈕Button出來。微信小程式Button傳送門。
但某些時候可能也會覺得原生Button元件配置過於複雜,或是不滿足當前需求,那麼就可能需要自訂一個Button元件了。
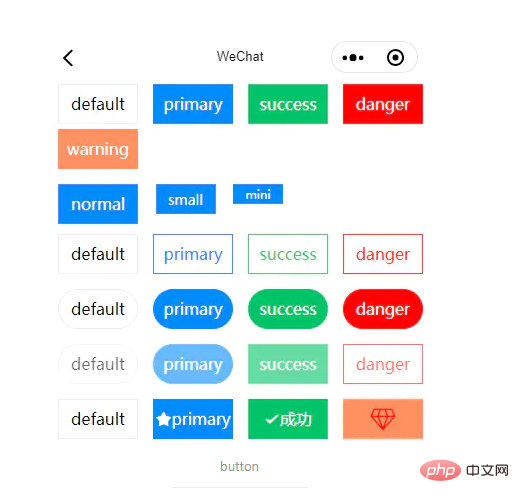
例如想要這樣的效果。
 有五種不同的顏色
有五種不同的顏色
有三種不同的大小
擁有鏤空效果
可以圓角
可以停用
可以設定圖示
先開啟編輯器,這裡就開啟微信開發者工具吧,然後建立一個元件,像這樣

#我這裡用的是Vscode然後用到了less,和easyLess外掛程式自動編譯less為wxss樣式。
結構中需要注意:
#文字應該居中顯示,所以此處可能需要使用flex佈局方便些
需要預留圖示位置,沒有設定時,則不顯示
需要設定背景顏色控制選項
注意結構和樣式對應即可
<button> <pm-icon></pm-icon> <slot></slot> </button>
.pm-button {
border-radius: 0;
font-weight: normal;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
white-space: nowrap;
}
.pm-button:not([size='mini']) {
width: 0;
}
.pm-button--normal {
width: 80px !important;
height: 40px;
font-size: 16px;
}
.pm-button--normal.pm-button--round {
border-radius: 40px;
}
.pm-button--small {
width: 60px !important;
height: 30px;
font-size: 14px;
}
.pm-button--small.pm-button--round {
border-radius: 30px;
}
.pm-button--mini {
width: 40px !important;
height: 20px;
font-size: 12px;
}
.pm-button--mini.pm-button--round {
border-radius: 20px;
}
.pm-button--primary {
background-color: #1989fa;
border: 1px solid #1989fa;
color: white;
}
.pm-button--primary.pm-button--plain {
color: #1989fa;
}
.pm-button--success {
background-color: #07c160;
border: 1px solid #07c160;
color: white;
}
.pm-button--success.pm-button--plain {
color: #07c160;
}
.pm-button--danger {
background-color: #ee0a24;
border: 1px solid #ee0a24;
color: white;
}
.pm-button--danger.pm-button--plain {
color: #ee0a24;
}
.pm-button--warning {
background-color: #ff976a;
border: 1px solid #ff976a;
color: white;
}
.pm-button--warning.pm-button--plain {
color: #ff976a;
}
.pm-button--default {
background-color: #ffffff;
border: 1px solid #ebedf0;
color: black;
}
.pm-button--primary:active,
.pm-button--success:active,
.pm-button--danger:active,
.pm-button--warning:active,
.pm-button--default:active {
opacity: 0.8;
}
.pm-button--default:active {
background-color: #ebedf0;
}
.pm-button--plain {
background-color: transparent;
}
.pm-button--plain:active {
opacity: 1!important;
background-color: #ebedf0;
}
.pm-button--disabled {
opacity: 0.6;
}
.pm-button--disabled:active {
opacity: 0.6 !important;
}
.pm-button--disabled.pm-button--plain:active,
.pm-button--disabled.pm-button--default:active {
background-color: transparent;
}Component({
/**
* 组件的属性列表
*/
properties: {
size: {
type: String,
value: 'normal'
},
type: {
type: String,
value: 'primary'
},
plain: Boolean,
disabled: Boolean,
round: Boolean,
cStyle: String,
icon: String,
iconColor: String,
iconSize: String
},
/**
* 组件的方法列表
*/
methods: {
clickHandler() {
!this.data.disabled && this.triggerEvent('click', {})
}
}
})推薦教程:《微信小程序》
以上是快速實作一個微信小程式的Button元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



