
不為人知的PS八個便利小技巧
以下都是PS裡的實用小技巧,主要還是寫給剛玩PS的萌新看,大佬們可以默默爬過了哈哈哈。
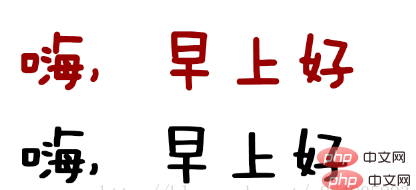
1.文字的加粗,斜體也可以自己做,還能有更好的效果。

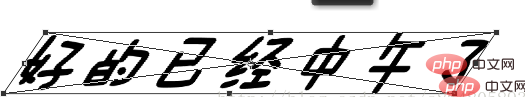
上面的字是PS裡自帶的加粗,下面的字是複製文字圖層然後往右往下移動2像素左右,這樣既能控制加粗寬度,還能做出更多的樣式。斜體同理,將文字轉換為智慧型物件後,Ctrl T點選斜切,就可以自己控製字體斜度啦( ̄▽ ̄)ブ。

2.幾個關於web介面文字的常用值
a.段落文字 行高 為1.5- 2倍視覺效果會最好(段間距一般小於行高)。

b.小字體主流為12號(小文)-14號(內文) 宋體 不帶任何抗鋸齒效果。
大字體主流為 微軟雅黑 加抗鋸齒效果。
c.文字一行的 字數 一般為40-80字。

d.英文不管大小一般Arail字體會很和諧。
3.關於轉換為「智慧型物件」這項功能,真是設計人員的小棉裧! ! !
總結下它的一些優點,不慫(′д` ),一定要適當的多用智能對象:
a.縮小後再放大圖片不會影響圖片質量(不轉換成智慧型物件縮小圖片後,會遺失一定的圖片訊息,再放大就會模糊了)
b.為圖片加了濾鏡後,如果後期不滿意,不用刪除重做,可以直接智慧更改濾鏡(一般來說濾鏡加了都是沒辦法更改的),這個就不放圖啦大家可以自己試試。
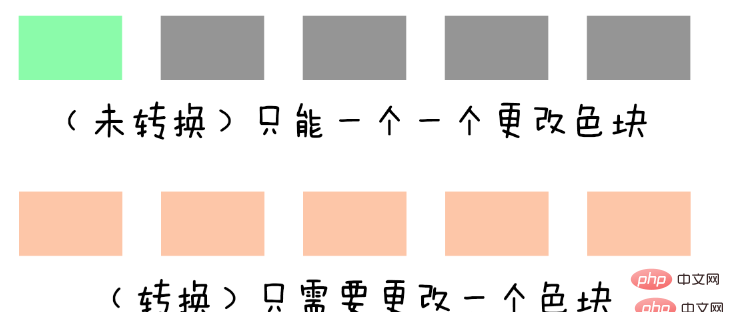
c.具有連動效應,Emmm…m這個對於網頁重複模組的更改真的是不能再方便了,大致就是只需更改一個智能對象,從智能對象複製出去的對象就會全部被更改(●'◡'●)。 (後期做大規模的電商網頁的效果圖更改時,這就是個逆天輔助了)
d.還有就是做各種更改後,不用擔心是否原圖信息產生了丟失( PS裡不損壞性是很大一個原則),反正都能進入智慧型物件內部進行更改。大家多多使用就好。
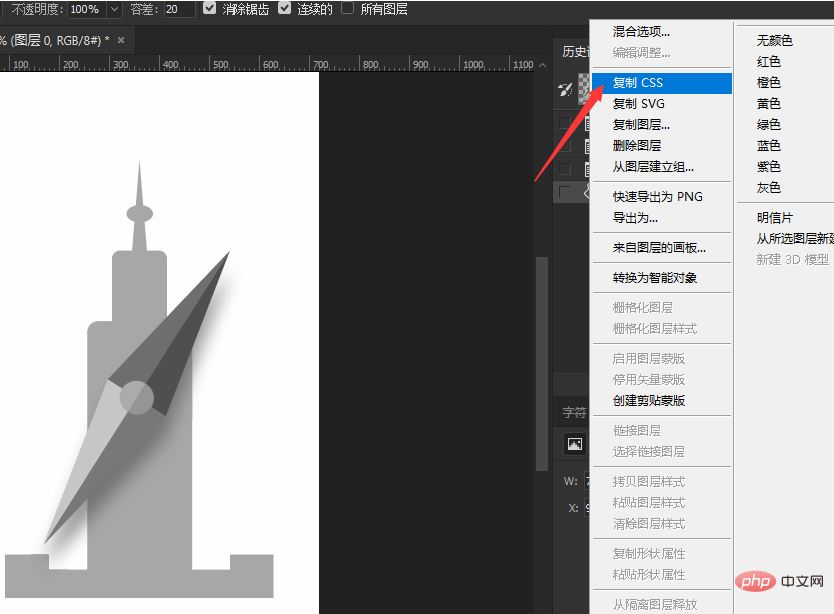
4.「複製CSS」不背鍋(lll¬ω¬)

很多剛玩PS的同學,右鍵點選圖層可能會不小心點到一個「複製CSS」按鍵,點了後瑟瑟發抖等待了半天也沒什麼神奇的變化,其實你再在文字框裡右鍵貼上就會發現出現一段很神奇的代碼啦o( ̄▽ ̄)ブ。
代碼同學的福利吼

5.關於羽化順序
順便一提兩種羽化的順序,在獲得選區前設定羽化值,是直接在上方視窗設定大家應該都知道。

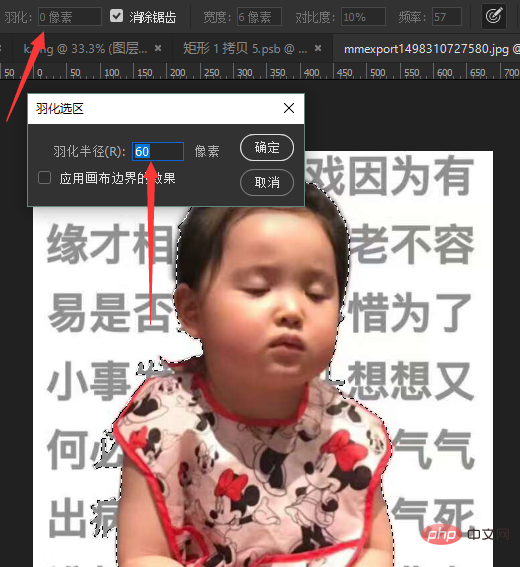
然而很多萌新獲得選取後才發現未設定羽化值,或是羽化值設定的不滿意,但又無法更改,這個時候按快捷鍵Shift F6 ,就可以在獲得選區後設定羽化值了。

6.不要在圖示裡做無用的內、外邊距。
邊距什麼的,CSS就可以實現啦,程式碼實作還很精確,方便統一化管理,更改的時候也不用在PS裡反覆移動還容易出錯了。
7.選取與路徑的相互轉換
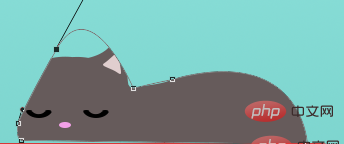
#鋼筆工具還不會用的話,有一個比較快捷的生成路徑的操作。
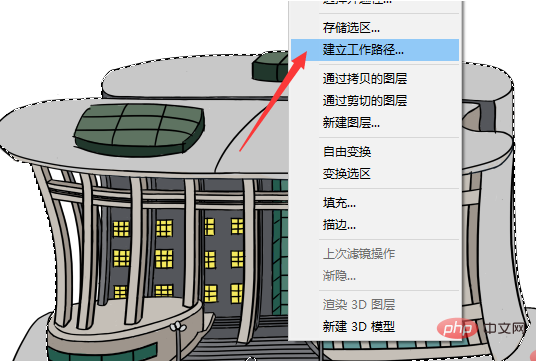
先用各種工具產生選取範圍,快速選擇,磁性套索,矩形選框啊只要能產生選取範圍的都行。選好區後右鍵點選建立工作路徑,容差值越小,自動產生的錨點越密。
至於路徑的好處大家應該都知道的,因為是經過錨點運算,所以精確且做出來的向量圖佔用空間小。並且用路徑做的剪切蒙版用於摳圖,是以後做各種摳圖的必備技能之一。

至於路徑轉為選區我一般還是用來摳圖的,其他的作用歡迎大大們補充o( ̄▽ ̄)ブ
#8.最後總結下三種蒙版的優點和使用
a.圖層蒙版(針對單一物件)
類似於在原圖(群組)上罩了一層外衣,對該蒙版進行操作會發現,純白表示顯示,純黑表示不顯示(根據灰度值改變顯示的透明度),用久了你就會發現這比橡皮方便多了,因為這不是真正的對原圖進行擦除,不滿意的可以直接用白色畫筆進行復原。

b.向量遮罩(針對單一物件)
#大致也是罩了個外衣,但向量遮罩是基於路徑的,必須是在有路徑的前提下才能產生向量蒙版,與圖層蒙版對應的是,它沒有灰度(無法對透明度進行表達),但是它相當精確,而且修改時只用對錨點進行操作,便能達到想要的效果。


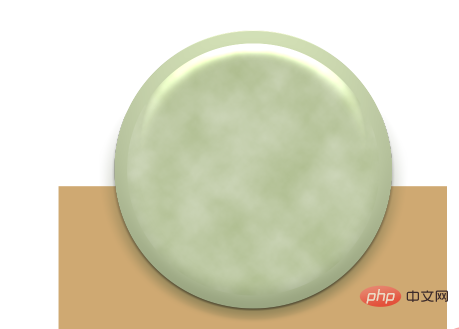
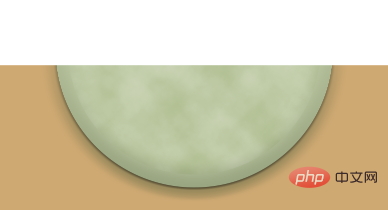
c.剪下遮罩(針對兩個物件)
最後的剪切遮罩應該是最容易理解的,下面的圖層看作容器,上面的圖層看作填充物,當做好剪切蒙版後,填充物便只能在容器內顯示了。

可以在兩圖層交界處按下Alt鍵,點選後產生剪切遮罩。


最後說一下,前兩個蒙版結合起來用於摳圖一般情況下是無敵了,向量蒙版摳出精確邊界,圖層蒙版控制透明度。而且其他方面的應用也很多啦,大家可以多試驗下。
Emmm…m,今天的摸魚到此結束,下次可以做個摳圖專題的再介紹下通道吼! ! ! (。・∀・)ノ゙
本文轉自:https://blog.csdn.net/a864805893/article/details/78223432
推薦教學課程:《##ps教學課程》
以上是不為人知的PS八個便捷小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!


