
這裡介紹的一個小技巧是如何用JavaScript來取得頁面上被選取的文字的方法。最關鍵的JavaScript API是:
event.selection = window.getSelection();
這裡的selection其實是個對象,但如果我們使用 .toString()或強行轉換成字串,我們將會得到被選中的文字。
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
if (txt.toString().length > 1) {
alert(txt);
}
});
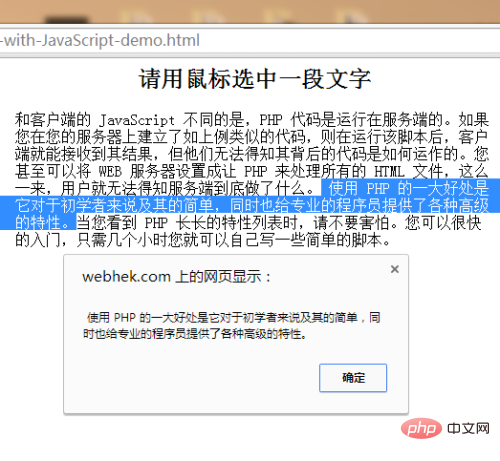
});如果我們把這段程式碼放置到下面的頁面中:
<html> <head> <title>Get selected text with JavaScript</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="http://www.webhek.com/wordpress/wp-includes/js/jquery/jquery.js" type="text/javascript"></script> </head> <body> <p class="contenttext"> 和客户端的 JavaScript 不同的是,PHP 代码是运行在服务端的。如果您在您的服务器上建立了如上例类似的代码,则在运行该脚本后,客户端就能接收到其结果,但他们无法得知其背后的代码是如何运作的。您甚至可以将 WEB 服务器设置成让 PHP 来处理所有的 HTML 文件,这么一来,用户就无法得知服务端到底做了什么。 使用 PHP 的一大好处是它对于初学者来说及其的简单,同时也给专业的程序员提供了各种高级的特性。当您看到 PHP 长长的特性列表时,请不要害怕。您可以很快的入门,只需几个小时您就可以自己写一些简单的脚本。 </p> </body> </html>
當用滑鼠選取頁面中的部分文字,同時你就取得了選取的內容,我在這裡使用alert()方法將其顯示出來。

推薦教學:《javascript基礎教學》
以上是一起看看JavaScript如何取得頁面上被選中的文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!


