曾經我覺得我自己已經很了解箭頭函數了,不可能再被坑了。可是前幾天我遇到了一個很奇怪的問題,在苦惱了很久後,發現就是箭頭函數帶來的坑。因此,就有了這篇文章~
問題描述
例如我有一個基底類別 Animal,它有一個基礎方法 sayName。之後每一個繼承於它的子類,都需要自己實作這個 sayName 方法來證明自己的身分。基底類別程式碼實作很簡單:
class Animal {
sayName = () => {
throw new Error('你应该自己实现这个方法');
}
}那我現在要繼承於Animal 基底類別來實作一個Pig 子類,實作也很簡單:
class Pig extends Animal {
sayName() {
console.log('I am a Pig');
}
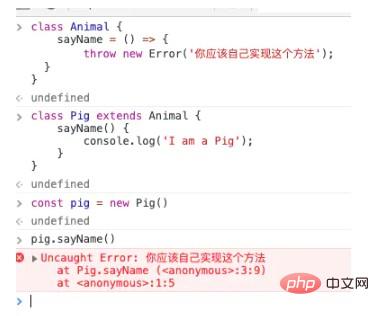
}誒,這麼簡單就搞定了嗎?哪裡有坑啊?然而,實際上跑起來你就會發現,結果不如預期:

誒,為什麼會這樣呢。到底哪裡出現問題了呢?這短短的幾行程式碼,為啥就能報錯呢。
發現問題
經過一道折騰之後,最後發現是箭頭函數的坑。我們只要要把 Animal 基底類別的 sayName 改為 普通函數,或是把 Pig 子類別的 sayName 改為箭頭函數,就可以解決這個問題。那麼,箭頭函數到底搞了什麼鬼呢?
寫到這裡,我忽然想起來,這個問題我曾經被面試官面試過!當時面試官問的是對於類別而言,箭頭函數和類別普通函數、constructor 裡 bind 的函數有什麼差別。當時回答的頭頭是道,結果遇到繼承的情況下,就翻水水了。那麼要解答上面這個問題,那就先來解答面試的這個問題吧。
箭頭函數和類別普通函數、constructor 裡bind 的函數有什麼差別
為了比較直覺的看這個問題,我們可以藉助 babel的程式碼編譯結果來更好的看出差別。
首先我們先輸入一段簡單的程式碼
class A {
constructor() {
this.b = this.b.bind(this);
}
a() {
console.log('a');
}
b() {
console.log('b')
}
c = () => {
console.log('c')
}
}我們來看看會babel編譯成什麼樣子:
"use strict";
function _instanceof(left, right) { if (right != null && typeof Symbol !== "undefined" && right[Symbol.hasInstance]) { return !!right[Symbol.hasInstance](left); } else { return left instanceof right; } }
function _classCallCheck(instance, Constructor) { if (!_instanceof(instance, Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } }
function _createClass(Constructor, protoProps, staticProps) { if (protoProps) _defineProperties(Constructor.prototype, protoProps); if (staticProps) _defineProperties(Constructor, staticProps); return Constructor; }
function _defineProperty(obj, key, value) { if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; }
var A = /*#__PURE__*/function () {
function A() {
_classCallCheck(this, A);
_defineProperty(this, "c", function () {
console.log('c');
});
this.b = this.b.bind(this);
}
_createClass(A, [{
key: "a",
value: function a() {
console.log('a');
}
}, {
key: "b",
value: function b() {
console.log('b');
}
}]);
return A;
}();編譯後的程式碼有一大半都是輔助的函數,我們可以只看重點的一部分:
var A = /*#__PURE__*/function () {
function A() {
_classCallCheck(this, A);
_defineProperty(this, "c", function () {
console.log('c');
});
this.b = this.b.bind(this);
}
_createClass(A, [{
key: "a",
value: function a() {
console.log('a');
}
}, {
key: "b",
value: function b() {
console.log('b');
}
}]);
return A;
}();從編譯後的結果,我們可以看出彼此的差異:
普通函數: 在babel 編譯後,會被放在函數的prototype 上
constructor 裡bind 的函數: 在編譯後,它不僅會被放在函數的prototype 裡,而且每一次實例化,都會產生一個綁定目前實例上下文的變數(this.b = this.b.bind(this))。
箭頭函數:在 babel 編譯後,每次實例化的時候,都會呼叫 defineProperty 將箭頭函數內容綁定在目前實例上下文上。
從編譯後的結果來看的話,對於實際開發的時候,如果需要綁定上下文的話,最好還是用箭頭函數。因為使用 bind 方式的話,不僅會產生一個 prototype 的函數,每一次實例化都會額外產生多一個函數。
更新
看了下餘騰靖的評論,了解到了更本質的東西。
class 對於 = 號碼宣告的方法、變量,都會將其作為實例的屬性,而對於非 = 編號宣告的屬性,則放在原型鏈上。例如
class A {
a() {
}
b = 2;
c = () => {
}
}對於這個類, 在實例化的時候,b, c 會作為實例的屬性,而 a 則是放在原型鏈上。
那為什麼會這樣實現呢?其實我們可以看 tc39 的規範裡就說到了這一點: Field declarations
#對於直接寫等號聲明的實例,其實就是 Field declarations 的語法,等於直接聲明了這樣一個實例屬性。
回到主題
在我們解決了上一個問題之後,讓我們回到主題。了解了類別的箭頭函數在實際編譯情況下的編譯結果後,其實對於我們那個問題就比較好理解了。
Q: 為什麼子類別使用普通函數的方式宣告 sayName 的時候,執行就會出問題呢。
A: 子類別使用普通函數的方式宣告 sayName 的話,子類別宣告的 sayName 會被放在建構函式的 prototype 上。可是由於基底類別的 sayName 是使用箭頭函數的方式,因此每一個實例都會直接有一個 sayName 變數。根據 javascript 變數的存取規則,首先會在變數本身找,找不到後才會在原型鏈上找。因此,在尋找 sayName 的時候,就直接找到基底類別宣告的 sayName 函數了,就不會再在原型鏈上找,因此就出現了問題。
Q: 為什麼子類別使用箭頭函數的方式宣告 sayName,執行就沒有問題。
A: es6 的類別在初始化的時候,會先執行基底類別的建構函數,之後再執行本身的建構子。因此,在基底類別初始化之後,子類別宣告的箭頭函數 sayName 覆寫了基底類別的,所以執行就沒有問題。
總結
曾經我以為我自己很了解箭頭函數了,沒想到還是被坑了,果然還是學無止境啊!不過也對類內箭頭函數有了更深刻的體會。
但經過評論區各位大佬的提醒,發現其實並不是箭頭函數引起的問題,在 class 裡用 = 號聲明的變數屬於 Field declarations 的語法。對於這種寫法宣告的變量,其實是會直接掛載到實例的屬性上面,而不是掛載到原型鏈上。
推薦教學:《JS教學》
以上是箭頭函數的理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



