圖片顯示是小程式設計必須要經過的步驟,本人看到網路教學有限,現整理出自己設計過程中出現的問題,應該可以解決你遇到的問題。
用最後給的完整程式碼,按照我的步驟一定能調試出來,不行再聯絡我。
先給用到的程式碼以及效果圖:
先給home.wxml程式:
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
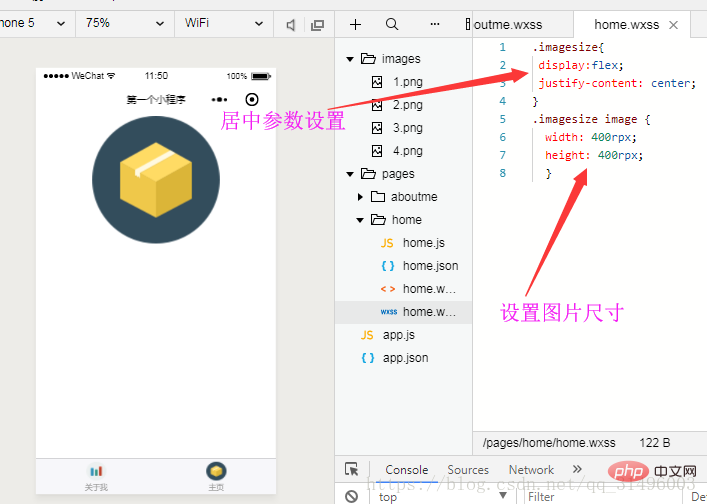
1.圖片居中(螢幕頂端):
//.wxss里的参数
.imagesize{
display:flex; //flex布局
justify-content: center; //水平轴线居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}
上面設定的圖片尺寸,只是為了方便看到實際的效果。
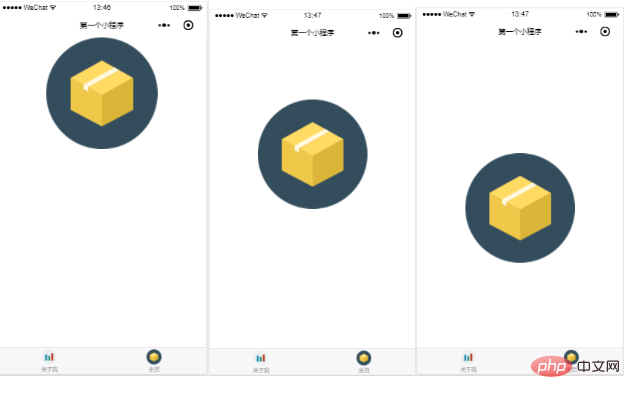
2.圖片居中(中部,位置可調→height 和align-items)
.imagesize{
display:flex;
height: 600px; //flex布局高度
justify-content: center;
align-items:center; //垂直居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}
上圖的height值分別為: 200px 400px
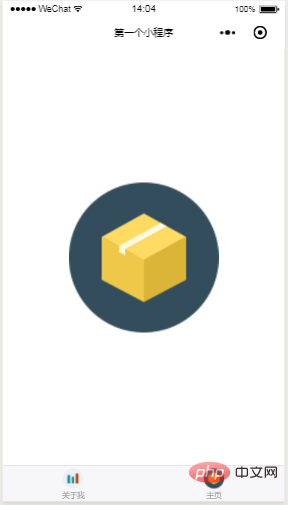
#前兩種都不適用全部型號手機,因為手機螢幕尺寸不固定。 但是,對於設計圖片位置很有幫助。3.圖片居中(螢幕正中間)程式碼:
page{
height:100% //满屏设置
}
.imagesize{
display:flex;
height: 100%; //设置布局满屏
justify-content: center;
align-items:center;
}
.imagesize image {
width:400rpx;
height:400rpx;
}
4.給完整程式碼(之前的一篇也有完整程式碼,現給出的加到之前的資料夾下就行):home.wxml
#
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
page{
height:100%
}
.imagesize{
display:flex;
height: 100%;
justify-content: center;
align-items:center;
}
.imagesize image {
width:400rpx;
height:400rpx;
}單獨講鋪滿螢幕,主要用到mode= 'widthFix'具體加在的程式段是.wxml:5.鋪滿螢幕:
<image src="/images/img21.jpg" class='in-image' mode='widthFix'> </image>
page{
height:100%
}
.imagesize{
display:flex;
height: 100%;
justify-content: center;
align-items:center;
}


微信小程式》
以上是微信小程式中圖片處理(居中、鋪滿螢幕)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



