正規表示式字元符合
這是閱讀《JavaScript正規表示式迷你書》後整理的一些筆記。
正規表示式是匹配模式,可以匹配字符,可以匹配位置。
下面主要介紹匹配字元的情況,匹配位置的情況我也正在學習中。
兩個模糊匹配:
1.橫向模糊匹配:一個正規可以匹配的字串的長度不是固定的。其實現方式是使用量詞。比如說{m,n}是指字元最少連續出現m次,最多n次。
如/ab{2,5}c/ 表示符合這樣一個字串:第一個字元是“a”,接下來是2 到5 個字元“b”,最後是字元“c” 。
例如:(大家可以手動試一下,想想會得到哪些結果)
var regex = /ab{2,5}c/g;
var string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log( string.match(regex) );g是一個修飾符,它表示全域匹配,就是在string裡面依序找到滿足匹配條件的所有的字符串。
2.縱向模糊匹配:一個正則可匹配的字符串具體到某一位字符,可以不是一個確定的字符,可以有多種可能。其實現方式是使用字元組
如/a[123]b/表示匹配這樣一個字串:第一個字元是a,第二個字元可以是'1','2',' 3'中的任何一個,但只能是一個。
量詞(重複)
1.常見的簡寫形式:
(1){m,} 表示至少出現m次
#(2) {m} 表示出現m次
(3)? 等價於{0,1} 表示出現或不出現
(4) 等價於{1,} 表示至少出現1次
(5)* 等價於{0,} 表示出現任意次,可以不出現,也可以若干次
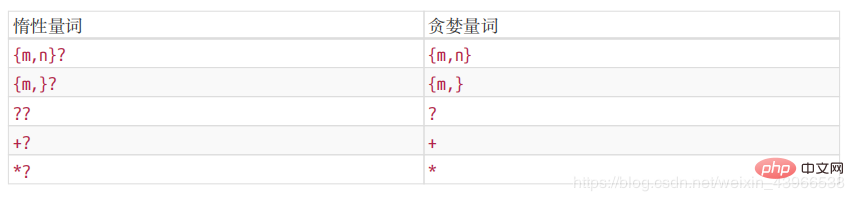
2.貪婪匹配與惰性匹配
# (1)貪婪配對:/\d{2,5}/ 表示數字連續出現2-5次,會盡量多的配對
var regex = /\d{2,5}/g;
var string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["123", "1234", "12345", "12345"](2)惰性配對:/\d{2,5} ?/ 表示雖然2-5次都可以,但是當2個就夠的時候,就不再嘗試。
var regex = /\d{2,5}?/g;
var string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["12", "12", "34", "12", "34", "12", "34", "56"]
字元組
1.範圍表示:
(1)用連字號「-」來省略簡寫,如[ 123456abcdefGHIJKLM]就可以寫成[1-6a-fG-M]。
(2)注意:若符合的字串中有連字符時,要嘛放開頭,要嘛放結尾,要嘛進行轉義-。
2.排除字元組:如[^abc]表示某位元字元可以是任何東西,但不能是a,b,c。 ^脫字符表示求反,也有對應的範圍表示。
3.常見的簡寫形式:
(1)\d表示[0-9]。是一位數字
(2)\D表示[\^0-9]。除數字外的任意字元。
(3)\w表示 [0-9a-zA-Z_]。數字、大小寫字母和底線。也稱為單字字元
(4)\W表示[^0-9a-zA-Z_]。非單字字元
(5)\s表示[ \t\v\n\r\f]。表示空白符,包括空格、水平製表符、垂直製表符、換行符、回車符、換頁符。
(6)\S表示[^ \t\v\n\r\f]。非空白字元
(7). 表示[^\n\r\u2028\u2029]。通配符,表示幾乎任意字元。換行符號、回車符、行分隔符號和段分隔符號除外。
要匹配任意字符,可以使用 [\d\D]、[\w\W]、 和[ ^] 中任何的一個。
多選分支
一個模式可以實現橫向和縱向模糊匹配,多選分支可以支援多個子模式任選其一。
具體形式:(p1|p2|p3) p1,p2,p3是子模式。
要注意下面的這個問題。
var regex = /good|goodbye/g; var string = "goodbye"; console.log( string.match(regex) );
上面這個例子得到的結果是「好」
var regex = /goodbye|good/g; var string = "goodbye"; console.log( string.match(regex) );
這個例子獲得的是「goodbye」
我們得到這樣的結論:分支結構也是惰性的,即當前面的配對上了,後面的就不再嘗試了。
推薦教學:《JS教學》
以上是JS正規表示式的字元匹配的詳細內容。更多資訊請關注PHP中文網其他相關文章!




