
一、單行文字溢位
如果要實作單行文字的溢位顯示省略號可以用text-overflow:ellipsis屬性,當然還需要加寬度width屬性來相容部分瀏覽。
實作方法:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
效果如圖:

#二、多行文字的溢位
實作方法:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
效果如圖:

#適用範圍:
因為使用了WebKit的CSS擴充屬性,此方法適用於WebKit瀏覽器及行動裝置。
注意:
-webkit-line-clamp用來限制在一個區塊元素顯示的文字的行數。 為了實現該效果,它需要組合其他的WebKit屬性。常見結合屬性:display: -webkit-box; 必須結合的屬性 ,將物件作為彈性伸縮盒子模型顯示 。
-webkit-box-orient 必須結合的屬性 ,設定或檢索伸縮盒物件的子元素的排列方式 。
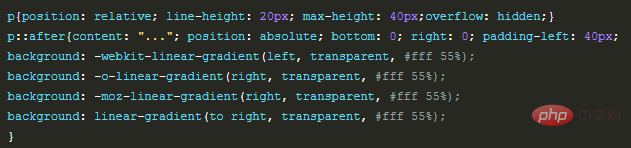
實作方法:

#效果如圖:

適用範圍:
此方法適用範圍廣,但文字未超出行的情況下也會出現省略號,可結合js優化此方法。
注意:
將height設定為line-height的整數倍,防止超出的文字露出。
為p::after新增漸層背景可避免文字只顯示一半。
由於ie6-7不顯示content內容,所以要新增標籤相容ie6-7(如:…);相容ie8需要將::after替換成:after 。
推薦教學:css快速入門
以上是css實作文字溢位時顯示省略號的詳細內容。更多資訊請關注PHP中文網其他相關文章!

