
首先,連結的樣式可以用任何CSS屬性(如顏色,字體,背景等)。
連結可以有不同的狀態,如下:
a:link - 正常,未造訪過的連結
a:visited - 使用者已造訪的連結
a:hover - 當使用者滑鼠放在連結上時
a:active - 連結被點擊的那一刻
(影片教學推薦:css影片教學)
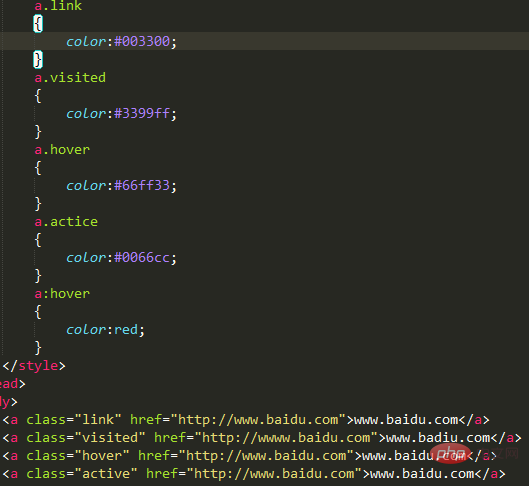
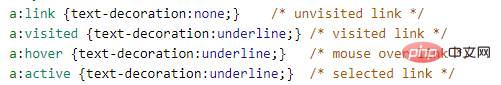
簡單的範例:

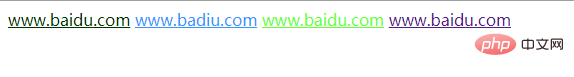
正常效果圖:

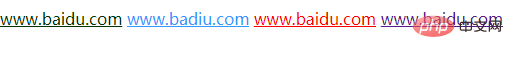
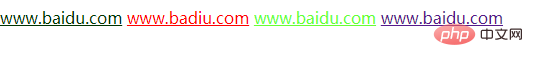
滑鼠放置後的效果圖:


#如果我們想要刪除連結的底線,可以使用tetx-decoration屬性。

推薦教學:CSS入門基礎教學
#
以上是css連結狀態有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


