 、
、
背景介紹
從瀏覽器喚起QQ聊天,是許多公司或企業會用到的一種客服方式,然而很多時候,有些手機端瀏覽器不支援直接跳到QQ,或是不支援從App內嵌的網頁跳到QQ頁面。
正文
針對跳轉喚起QQ,QQ推廣的官方網站,只需要掃描登入需要被喚起的QQ號,就可以產生一段程式碼如下所示:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
這裡的數字「123456789」就是需要被喚起的QQ號碼。
應用這種方式,可以在大部分的瀏覽器中喚起QQ客戶端,並定位到聊天頁面,只是以下幾種情況中這種方式會失效:
1、蘋果手機自帶的Safari 瀏覽器會提示是否在AppStore中打開鏈接,如果選擇是就會直接跳到App Store 中,然後才能跳轉到QQ,但是兩次跳轉會丟失參數,導致不能打開需要聊天的物件;
2、在手機端Google瀏覽器中也會存在類似1 中的情;
3、網頁內嵌到自開發的App中,需要喚起QQ時也會出現類似與1 的情況;
由於Safari瀏覽器在蘋果手機端使用率很高,應業務需求,就不得不為它找一種另外的方式。
透過了解,發現app之間的聯繫可以透過一種稱為深度連結的技術解決,所謂的深度連結就是繞過網站的首頁直接連結道分頁的一種連結技術。
深度連結中的一個解決方案就是定義一個新的URL Scheme ,這個URL Scheme可以透過特定的URI方式傳遞參數給另一個APP,從而改變App之間獨立不通訊的局面。
單獨說倒喚起QQ,或是解決Safari瀏覽器不能喚起QQ的問題,可以使用如下的URI:
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
其中數字「123456789」同樣的是需要被喚起的QQ。
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
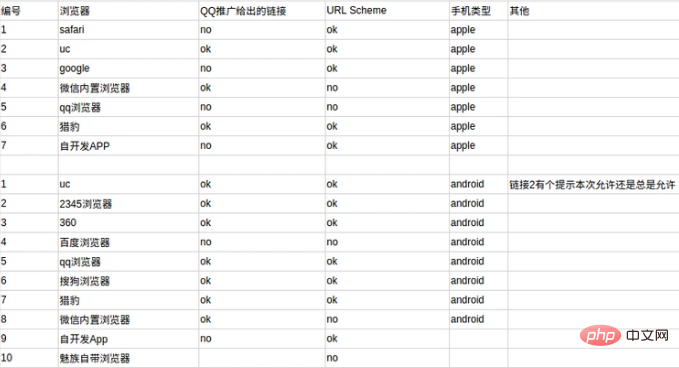
透過多次測試,我整理出以下手機端瀏覽器喚起QQ的各種不同情況(其中no代表測試不成功,ok代表測試成功):

#這裡需要提到一點,將URL Scheme 的方案用於電腦的各種瀏覽器從而去喚起QQ是不起任何效果,因為URL Scheme是專門為解決APP之間孤立的情況而提出來的,並不適用於電腦應用,但在電腦端可以使用QQ推廣給的方案。
知道如何解決App跳到QQ的方法,但是很多時候我們希望有一個通用的辦法可以解決上述幾種情況,保證在大多數瀏覽器(包括電腦瀏覽器)只需要一套代碼就可以解決問題。
我個人透過判斷瀏覽器的userAgent區分手機端瀏覽器還是電腦端瀏覽器,然後為它們分別提供不同的方案:
HTML代碼
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
JavaScript程式碼
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};在這套方案中,手機端使用URL Scheme,電腦端使用QQ推廣的方案。
想了解更多相關教學課程,請造訪php中文網js入門教學欄位。
以上是此連結會喚起手機QQ,若無法正常跳轉請先升級QQ的詳細內容。更多資訊請關注PHP中文網其他相關文章!



