
1、router-link

注意:跳轉的連結要在路由當中引入。
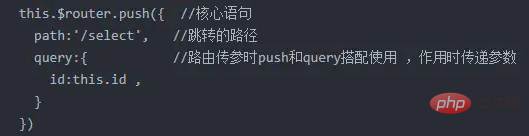
2、this.$router.push({ path:'/user'})
常用於路由傳參,用法同第三種
區別:
(1)、query引入方式
params只能用name來引入路由
而query 要用path引入
(2)、query傳遞方式
類似於我們ajax中get傳參,在瀏覽器網址列中顯示參數
params則類似於post,在瀏覽器網址列中不顯示參數
傳遞的檔案

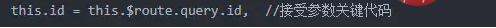
接收的檔案

3、this. $router.replace(path:'/')
以上是vue實現路由跳轉的三種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

