本文主要內容:discuz如何解決手機端圖片顯示模糊問題,主要內容為discuz實現多圖上傳、圖片大圖顯示、圖片高品質顯示discuz等功能,php中文網原創首發,轉載請註明!更多文章請關注php中文網discuz專欄。

修改檔案upload/template/default/ touch/forum/post.htm 83行程式碼
修改內容:新增multiple屬性
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>修改js檔案upload/template/default/touch/forum/post.htm 206行
修改內容:直接複製過去即可
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}測試多圖上傳:這個時候就已經實現了多圖上傳了

修改檔案upload/template/default/touch/forum/discuzcode.htm 90行
修改內容:83改為330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
修改完效果:對於上面的這個330應該就是顯示圖片的寬度的。但是這是在一個機器裡邊測試的,其他機型肯定有問題。而且圖片已經模糊的不能看了。

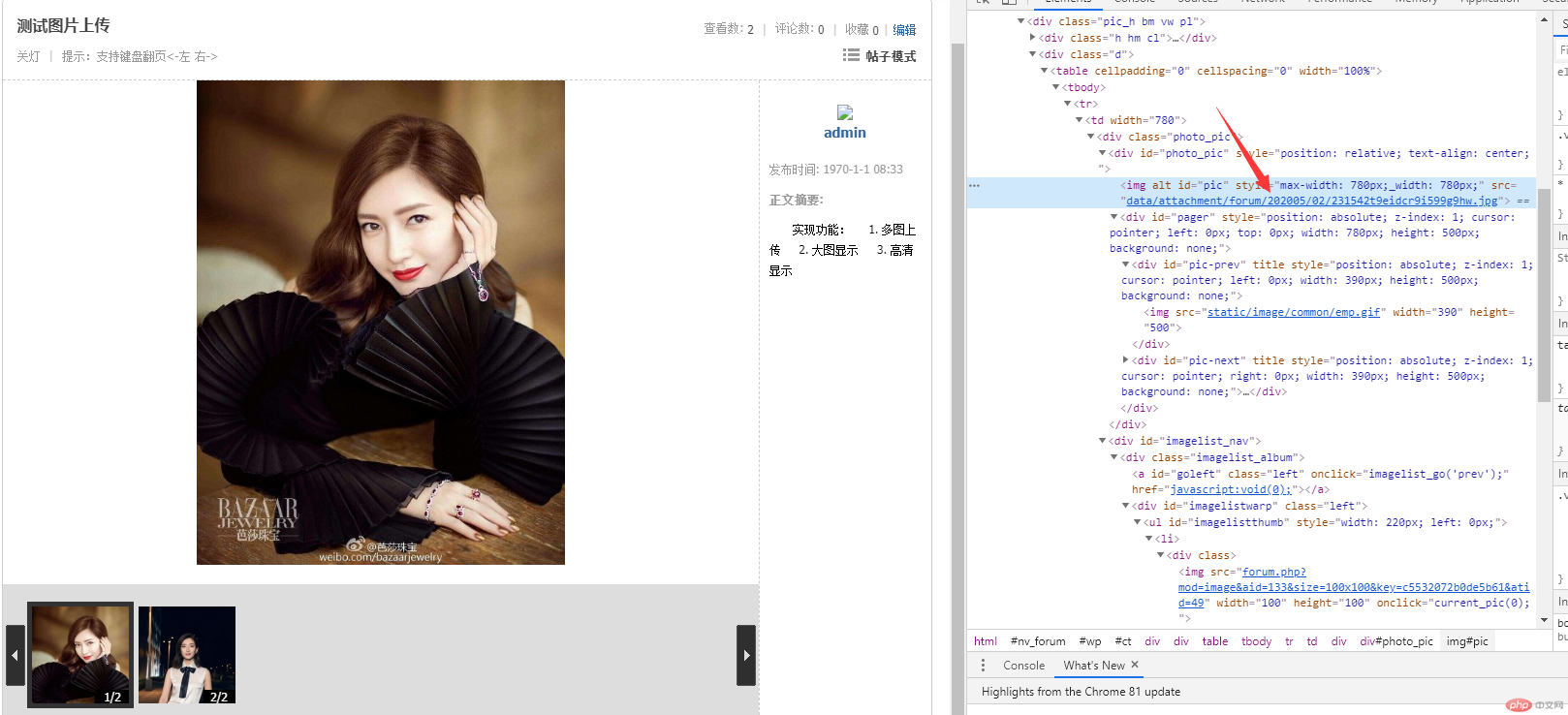
我們開啟pc端,發現pc端的圖片竟然用的是原圖

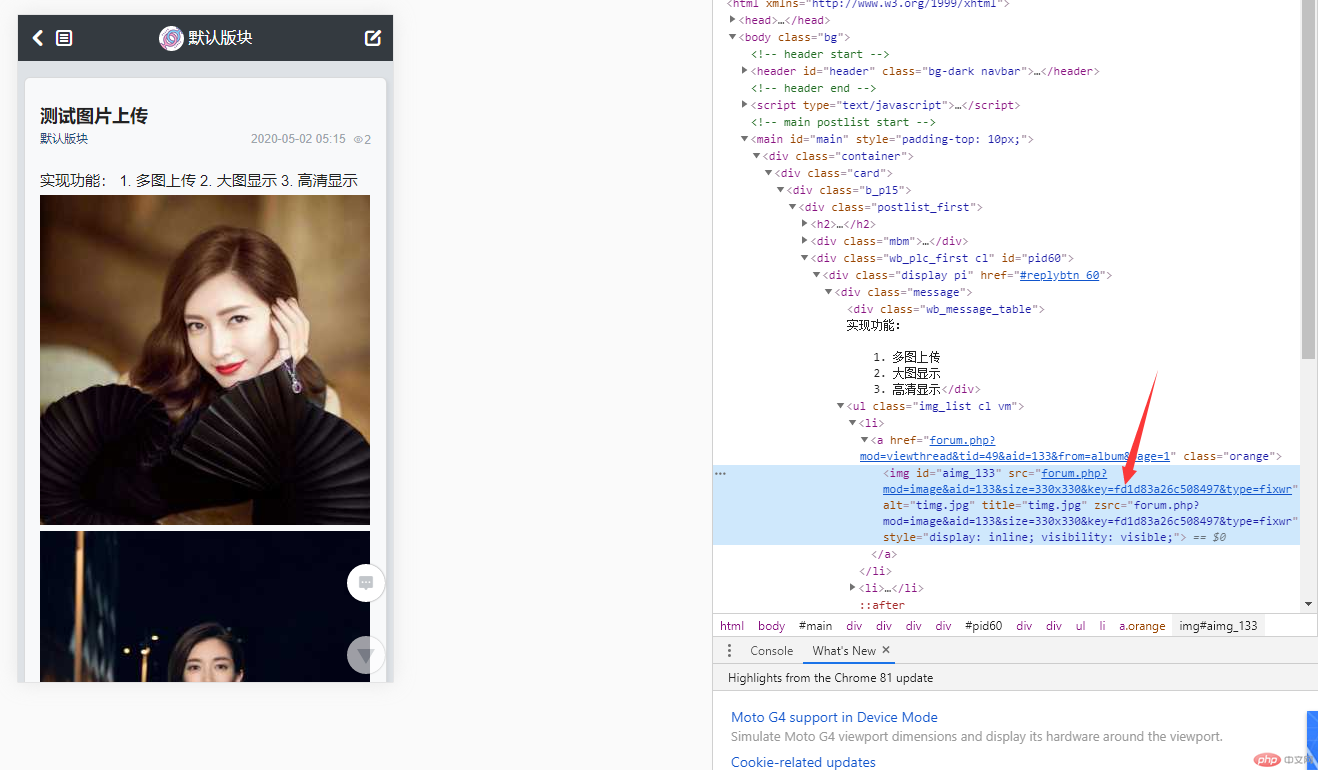
#在看看行動端的圖片發現圖片的顯示規則使用他自己的規則,這個規則後邊咔咔就會在寫到

移動端的圖片顯示品質真是讓人堪憂!
修改檔案upload/template/default/touch/forum/viewthread.htm 174行-183行修改為
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="data/attachment/forum/$imageData[attachment]" alt="">
<!--{/loop}-->
<!--{/if}-->修改PHP檔案upload/source/module/ forum/forum_viewthread.php:在20行後面加上即可
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
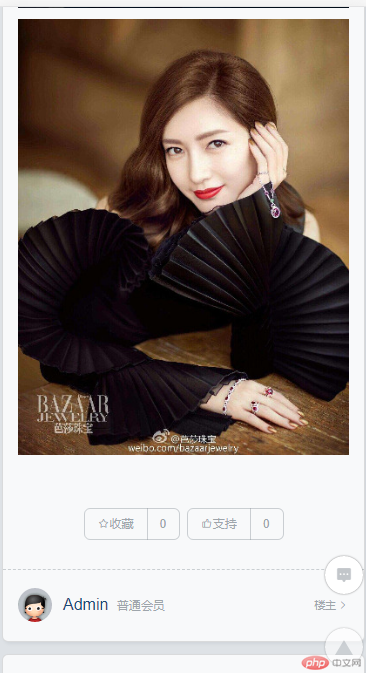
$thread['subjectImage'] = $subjectData;然後實現最終效果

對於上傳的圖片都會進入一個索引表

然後這個索引表會根據一定的規則把圖片存進對應的表中

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;這段程式碼其實就是根據主題id查詢這個主題的圖片是在哪個索引表存著。
或到主題圖片的附件表後根據主題id取得主題圖片
然後存進一個全域變數即可
然後前端拿著這個變數進行循環顯示即可
這幾個功能是咔咔嘔心瀝血的折騰了半天才弄出來,網上的文章對於discuz大多數只是停留在後台的功能上,對於模板的二開文章很好。所以咔咔會在這方面給大家一些解決方案,希望可以幫助大家。
以上是discuz如何解決手機端圖片顯示模糊的詳細內容。更多資訊請關注PHP中文網其他相關文章!


