
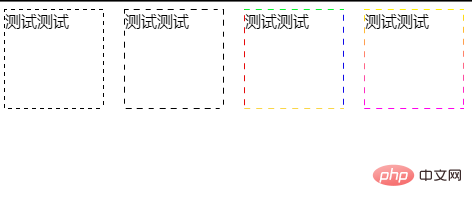
我們先來看看效果:

#實作程式碼如下:
HTML
<div class="box"> <p>测试测试</p> </div>
Easy-way
透過背景圖片實現。
.box {
width: 100px;
height: 100px;
position: relative;
background: url(https://www.zhangxinxu.com/study/image/selection.gif);
p {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
height: calc(100% - 2px);
width: calc(100% - 2px);
background-color: #fff;
}
}(影片教學建議:css影片教學)
repeating-linear-gradient
135度repeating線性漸變,p撐開高度,白色背景覆蓋外層div漸層。
.box {
width: 100px;
height: 100px;
background: repeating-linear-gradient(
135deg,
transparent,
transparent 4px,
#000 4px,
#000 8px
);
overflow: hidden; // 新建一个BFC,解决margin在垂直方向上折叠的问题
animation: move 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move {
from {
background-position: -1px;
}
to {
background-position: -12px;
}
}linear-gradient&&background
透過線性漸變以及background-size畫出虛線,然後再透過background-position將其移到四邊。這種方式比較好的地方在於可以分別設定四邊的樣式以及動畫的方向,細心的同學應該會發現上一種方式的動畫並不是順時針或逆時針方向的。
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x;
background-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px;
background-position: 0 0, 100% 0, 0 0, 0 100%;
animation: move2 1s infinite linear;
p {
margin: 1px;
}
}
@keyframes move2 {
from {
}
to {
background-position: 0 -12px, 100% 12px, 12px 0, -12px 100%;
}
}linear-gradient&&mask
mask屬性規範已經進入候選推薦規範之列,會說以後進入既定規範標準已經是板上釘釘的事情,大家可以放心學習,將來必有用處。
這裡同樣可以使用mask來實現相同的動畫,並且可以實現虛線邊框漸變色這種效果,與background不同的是mask需要在中間加上一塊不透明的遮罩,不然p元素的內容會被遮蓋住。
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, #f0e, #fe0);
-webkit-mask: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x,
linear-gradient(0deg, #fff, #fff) no-repeat; // 这里不透明颜色随便写哦
-webkit-mask-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px, 98px 98px;
-webkit-mask-position: 0 0, 100% 0, 0 0, 0 100%, 1px 1px;
overflow: hidden;
animation: move3 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move3 {
from {
}
to {
-webkit-mask-position: 0 -12px, 100% 12px, 12px 0, -12px 100%, 1px 1px;
}
}推薦教學:css快速入門
以上是css如何實現虛線邊框滾動效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!


