
以下以數字開頭的CSS 類別名稱不會生效:
.1st{
color: red;
}一個合法的CSS 類別名稱必需以下面其中一個作為開頭:
1、底線_
2、短橫線-
3、字母a - z
然後緊跟著其他_ , - 數字或字母。
(推薦教學:CSS入門教學)
用正規表示,一個合法的CSS 類別名為:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
根據CSS標準 中的描述,如果類別名稱開頭是短橫線- ,第二個字元必需是下劃線_ 或字母,但實測發現,除了提及的兩個,緊跟另一個短橫線也是生效的。
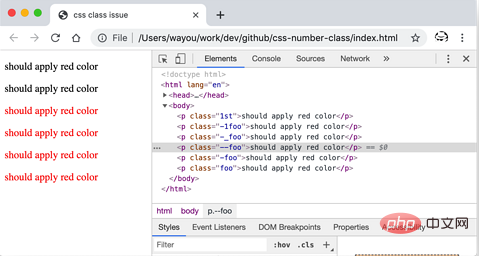
以下是測試程式碼及結果:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}結果如圖:

#相關影片教學推薦:css影片教學
以上是關於css中的類別名稱問題的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


