
JavaScript中map方法怎麼用
#1、map() 方法傳回一個新數組,新數組中的元素為原始數組中的每個元素調用函數處理後得到的值。
2、map() 方法依照原始陣列元素順序依序處理元素。
注意: map() 不會對空數組進行偵測。
注意: map() 不會改變原始陣列。
注意:函數的作用是將陣列中的每一個元素處理,傳回新的元素。
推薦學習:js教學
3、文法
map是陣列的方法,有一個參數,參數是一個函數,函數中有3個參數
參數1:item必須。目前元素的值
參數2:index,可選。目前元素在陣列中的索引值
參數3:arr可選。目前元素屬於的陣列物件
array.map(function(item,index,arr){})
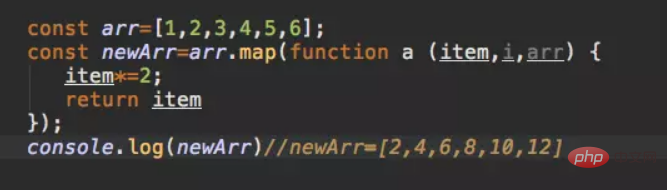
4、範例:
函數a的作用就是對陣列arr中的每一個元素進行處理(每一個元素乘以2),處理的結果返回在新的數組newArr中

更多js相關教程請關注PHP中文網!
以上是JavaScript中map方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


