
phpcms如何自訂表單
#自訂表單的步驟如下:
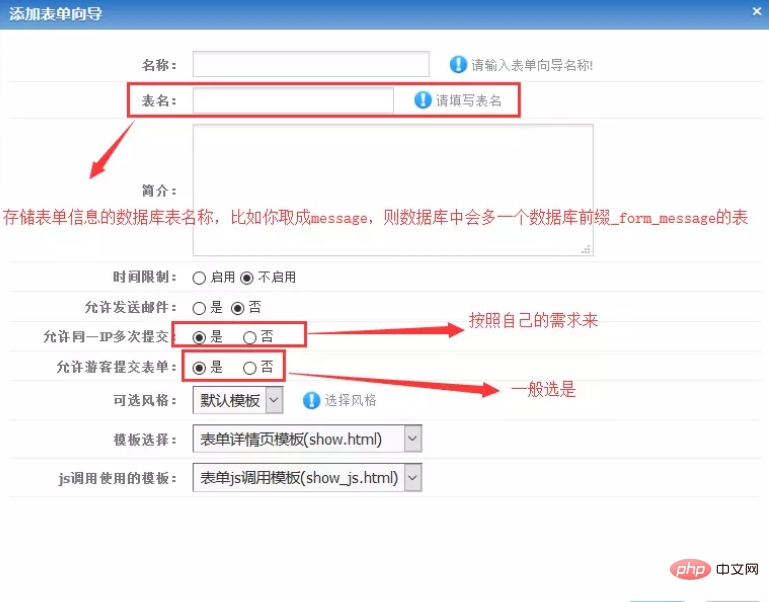
(1 ):開啟後台,點選模組,找到表單精靈,點選新增表單精靈,出現下面的介面。

(2):接下來,我們需要介紹下上面圖中的範本選擇和js呼叫所使用的範本這兩個選項,對於範本選擇的話,其實就是我們的表單的前台頁面,js調用使用的模板表示提交表單之後執行的跳轉操作,一般情況下,我們只需要切換模板選擇部分內容就可以實現表單樣式修改,js調用使用的模板不需要我們做任何操作,具體模板選擇show.html與js呼叫使用的模板show_js.html儲存在什麼地方呢?
答案是phpcms\templates\default\formguide路徑下,那麼實際中,我們只需要切換模板選擇即可,在此我自己定義一個show_message.html的文件,並將模板選擇位置切換成我的show_message.html檔案。
相關推薦:phpcms教學
(3):接下來就是我的show_message.html檔案寫過程了,該檔案的寫法需要參考原先show.html寫法,我們來看show.html裡面關於表單的部分是怎麼寫的。
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>這裡面比較重要的有下面幾個部分
(1):form的action部分,該部分的值為
? m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>,一般情況下你直接複製到自己的form表單的action部分就可以了。
(2):至於form標籤下的name=”myform” id=”myform」部分,是可有可無的,想寫就寫不想寫去掉也可以的。
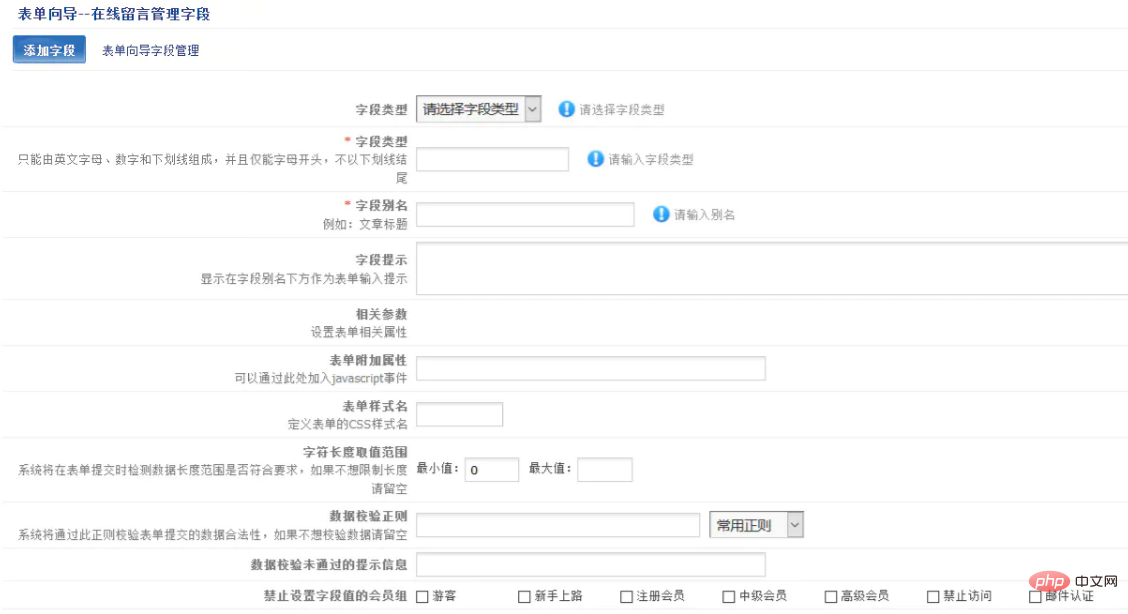
(3):接下來是{loop $forminfos_data $field $info}循環體了,這個迴圈體比較重要,$field拿到的是你在建立完表單精靈之後,加入欄位的時候取的字段英文名,對應的就是儲存你留言資訊資料庫中的字段,而$info則儲存你定義資料表字段的一些額外信息,例如資料表字段的中文名,具體這些值在哪些地方設定呢?就是在你建立完表單之後,點選新增欄位之後出現的介面中填入的內容,具體就是下面介面:

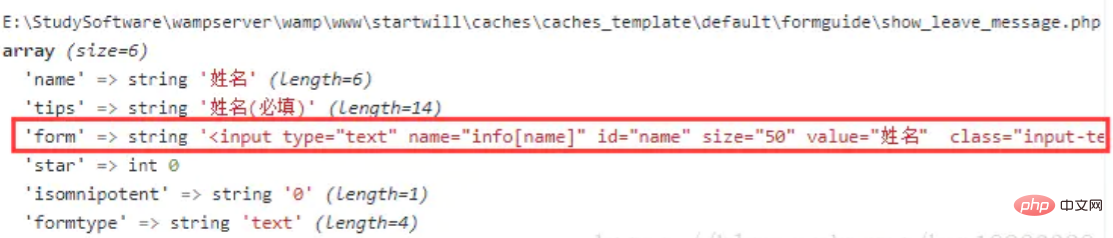
(4):接下來是變數遍歷循環部分,該部分主要功能是循環拿到根據我們創建的資料表系統為我們創建出來的表單資訊內容,例如

(5):最後一個要注意的地方就是
到此為止,我們查看了phpcms系統預設的show.html表單樣式實現,接下來我們實作自己的表單樣式,我直接把我的實作程式碼貼出來
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>我這段程式碼對原先show.html最大的改動在於下面幾點
首先我自己的表單樣式為class="met-form met-form-validation",而原先的程式碼中不存在這部分內容
我去掉了name="myform" id="myform"這部分內容值
#接下來在表單建立input部分,同樣使用了
{loop $ forminfos_data $field $info}的方式,並且透過$info['formtype']來判斷是單行文字還是多行文字
以單行文字為例
,這部分name='info[{$field}]'比較關鍵,如果你的表單中沒寫這幾句代碼,你會發現在提交表單之後,數據庫中根本沒有你填寫的內容信息,後台中留言信息列表中也不會出現你寫的留言內容
最後在submit部分加入了name="dosubmit"這句程式碼,注意,如果沒有這句程式碼,你照樣在資料庫中找不到你的留言內容。
至此為止,我們已經可以創建自己風格的表單啦!
更多phpcms網站建立影片教學,請關注PHP中文網!
以上是phpcms如何自訂表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!



