
1、開啟終端,執行npm install eslint -g,全域下載ESLint;
2、開啟VS Code,下載eslint插件,重新載入以生效;
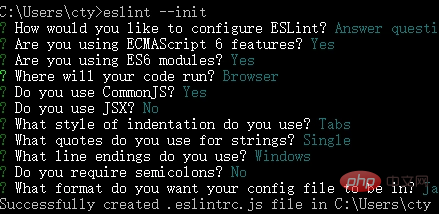
3、進入要使用ESLint的項目,開啟終端機輸入eslint --init進行初始化;
(相關文章教學建議:vscode教程)

4、設定完成後,會在目前目錄下產生一個名為.eslintrc.js 的設定文件,可以自己按個人喜好進行設定;
5、接下來在檔案=>首選項=>設定內找到ESLint選項,設定我們的.eslintrc.js 的設定檔位址就完成了。

更多程式相關內容,請追蹤php中文網程式入門欄位!
以上是vscode怎麼配置eslint的詳細內容。更多資訊請關注PHP中文網其他相關文章!




