
1、安裝外掛
在VSCode擴充功能商店中安裝如下的兩個外掛程式:
(1)markdownlint 語法提示
(2)Markdown Preview Enhanced 預覽顯示

#2、使用預覽
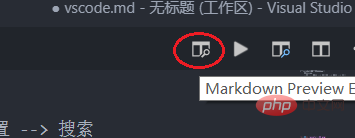
(1)新md檔案並點擊右上角如圖按鈕。

可以看到右邊出現了預覽。
3、匯入圖片
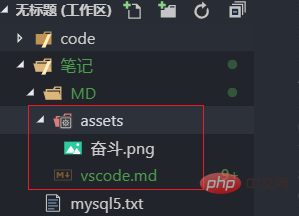
在md檔案的同級目錄新建assets資料夾,並放入圖片。

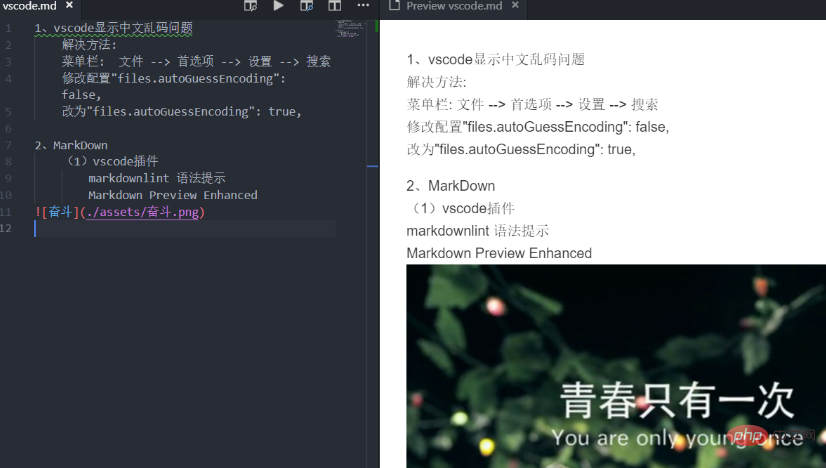
(2)在程式碼中加入 便可以在右側預覽看到圖片。

相關教學推薦:vscode教學
#以上是vscode怎麼導入圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




