
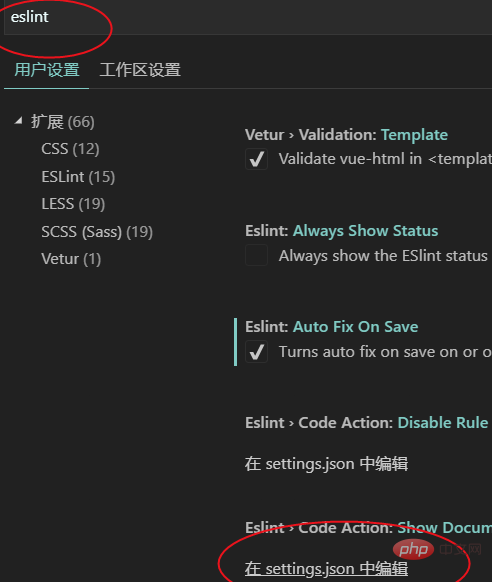
1、vsCode開啟“設定”,選擇"settings.json"

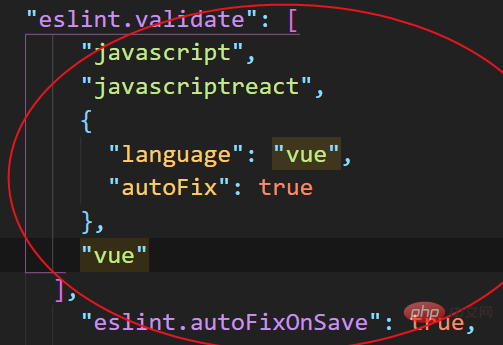
2、輸入一段腳本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true
3、之後重啟一下vsCode,vue的檢查就生效了。
相關文章教學推薦:vscode教學
#以上是vscode中eslint外掛程式不起作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




