
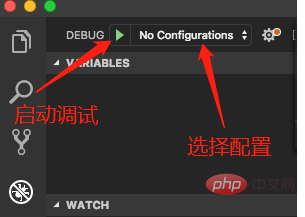
在vscode中,點選那個蜘蛛的按鈕

#就能看出現debug的側邊欄,接下來加入設定

選擇環境

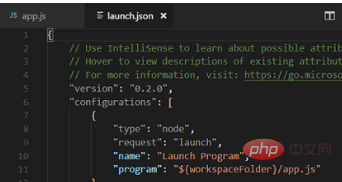
就能看到launch.json的檔案了。

啟動的時候,選擇對應的配置,然後點擊指向右側的綠色三角

launch模式與attach模式

當request為launch時,就是launch模式了,這是程式是從vscode這裡啟動的,如果是在調試那將一直處於調試的模式。而attach模式,是連線已經啟動的服務。例如你已經在外面將專案啟動,突然需要調試,不需要關掉已經啟動的專案再去vscode中重新啟動,只要以attach的模式啟動,vscode可以連接到已經啟動的服務。當調試結束了,斷開連線就好,明顯比launch方便一點。
在debug中使用npm啟動
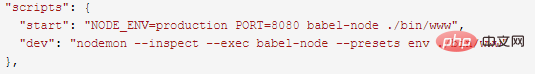
很多時候我們將很長的啟動指令及設定寫在了package.json的scripts中,例如:

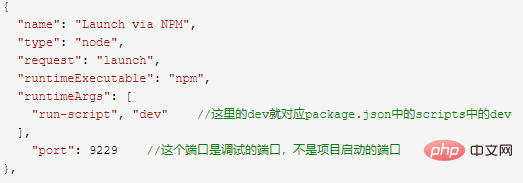
我們希望讓vscode使用npm的方式啟動並調試,這就需要如下的配置:

在debug中使用nodemon啟動
僅使用npm啟動,雖然在dev指令中使用了nodemon,程式也可以正常的重啟,可重啟了之後,調試就斷開了。所以需要讓vscode去使用nodemon啟動專案。

注意這裡的runtimeArgs,如果這些配置是寫在package.json中的話,就是這樣的
nodemon --inspect --exec babel-node --presets env ./bin/www
這樣就很方便了,專案可以正常的重啟,每次重啟一樣會開啟調試功能。
可是,我們不想時時開啟偵錯功能怎麼辦?這就需要使用上面說的attach模式了。
使用如下的指令正常的啟動專案
nodemon --inspect --exec babel-node --presets env ./bin/www
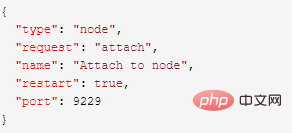
當我們想要偵錯的時候,在vscode的debug中執行如下的設定

相關推薦:vscode教學
以上是node.js如何在vscode裡調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!




