
(1)安裝Vetur 和VueHelper 插件,安裝完成後需要重新啟動VScode

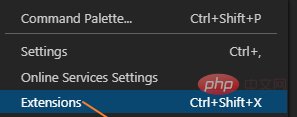
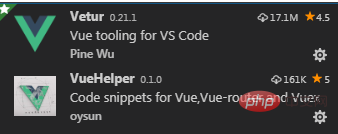
在擴充功能插件搜尋框中找到如下Vetur 和VueHelper 兩個插件,注意看圖示。

(2)為vue 新增範本程式碼片段

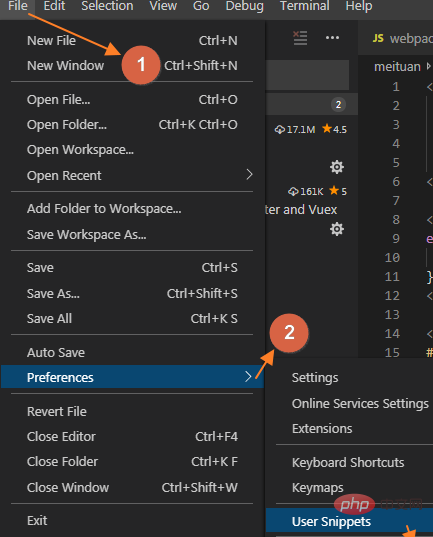
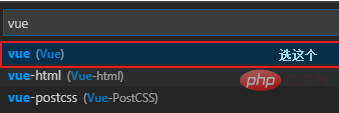
#選取 vue 項目

在打開的vue.json 中加入你的模板程式碼片段
{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"<script>",
"</script>",
"<style scoped>",
"</style>",
],
"description": "generate a vue file"}
}(3)在vue 檔案中,當你鍵入vue 前綴時將自動聯想到你在前面創建好的程式碼片段描述,此時按下Tab 鍵或勾選它,模板程式碼片段將會自動加入你的vue 檔案。

相關推薦:vscode教學
#以上是vscode怎麼設定vue模板程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




