
vscode怎麼使用相對路徑
vscode中的相對路徑與一般編輯器的不同,具體的差異參考下表
| 符號 | vscode | 一般的 |
|---|---|---|
| 相對於工作路徑(.vscode資料夾所在的位置) | 相對於目前運行檔案 | |
| 相對於工作路徑 | 相對於目前執行檔案 | |
| 相對於磁碟根目錄 | 相對於磁碟根目錄 |

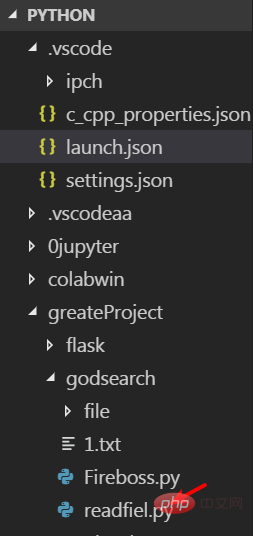
readfile .py,需要取得1.txt檔案
#解決方法一:使用對應的相對路徑
即根據工作路徑來找到相對路徑為"./greatProject/godsearch/1.txt"
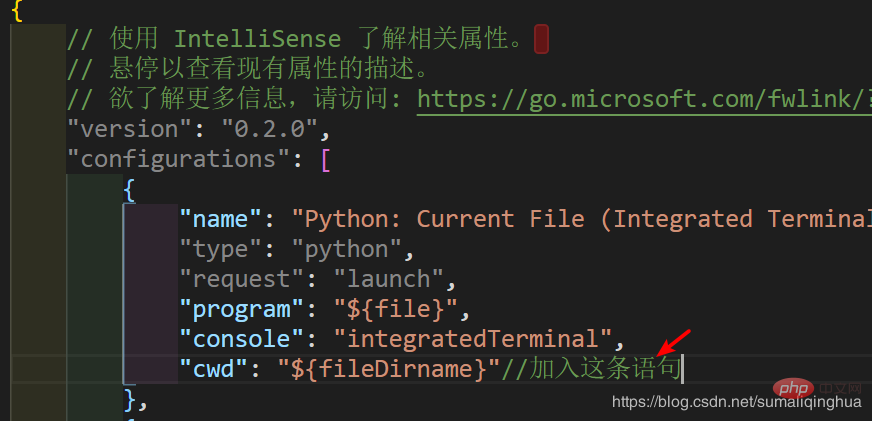
解決方案二:更改launch.json設定
"cwd": "${fileDirname}" ##取得相對路徑只需"./1.txt"或"1.txt"
##取得相對路徑只需"./1.txt"或"1.txt"
相關文章教學推薦:
vscode教學以上是vscode怎麼使用相對路徑的詳細內容。更多資訊請關注PHP中文網其他相關文章!

