
本文以vscode vue框架建構為例。
第一步:
安裝node.js
安裝完成之後開啟cmd:node -v 檢視版本(npm一體的,可以直接查看),顯示下圖安裝成功

第二步:
安裝淘寶鏡像:npm install -g cnpm --registry=https://registry.npm .taobao.org

第三個步驟:
安裝鷹架:npm install -g @vue/cli

第四步:
建立一個專案:進入自己專案的位置(範例:d)

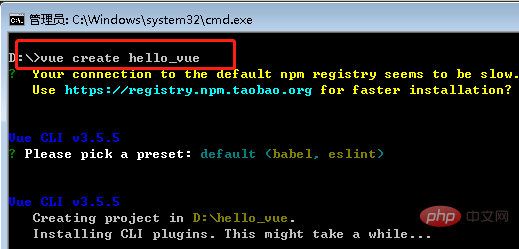
建立:vue create hello_vue

#第五步:
安裝vscode,開啟工具,file—》open folder —》開啟專案檔案
ctrl ~開啟控制台;重新安裝依賴:cnpm install
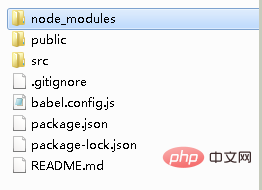
安裝後在專案框架中會出現

然後開始運行專案吧!
運行:npm run dev
相關文章教學推薦:vscode教學
以上是如何用vscode建構一個簡單的框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!




