
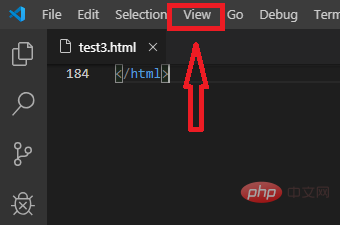
1、在編輯介面找到最上方的導覽欄,選擇點選導覽列中的View(檢視)選項

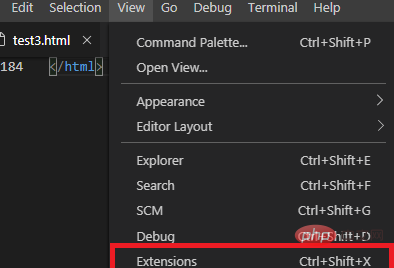
# 2.點擊後,選擇點擊進入Extension(擴充應用),這裡是呼叫外部應用程式的入口

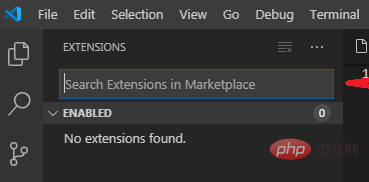
3、點擊後,在搜尋框中直接輸入“browser”

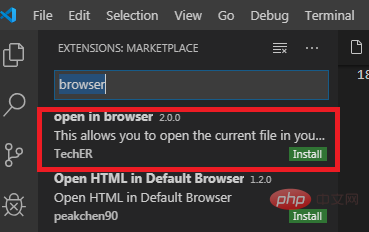
4、輸入完後,會自動出現關於瀏覽器的所有的搜尋結果。在搜尋結果清單中,直接選擇第一筆記錄open in browser(在瀏覽器中開啟)選項

#5、進入後,找到點擊綠色按鈕install(安裝)

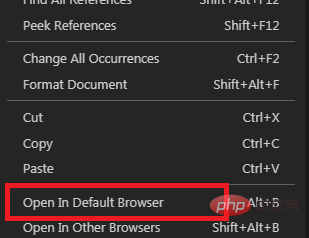
6、返回編輯介面,查看安裝效果,滑鼠右鍵,可以看到已經安裝成功

相關文章教學推薦:vscode教學
以上是vscode怎麼調出外部瀏覽器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




