
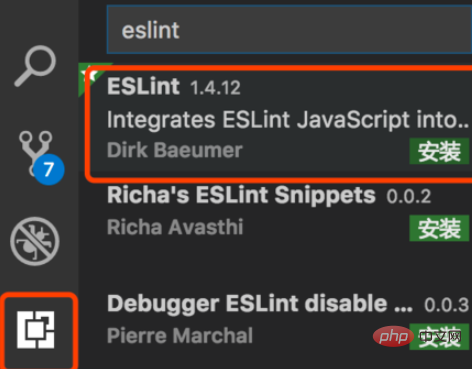
安裝vscode eslint插件,插件可以自動偵測不符合規範的程式碼。重啟軟體後生效。

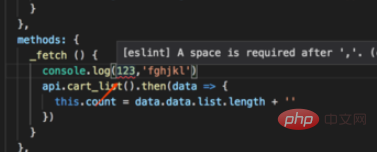
如下所示,滑鼠經過還可以提示錯誤

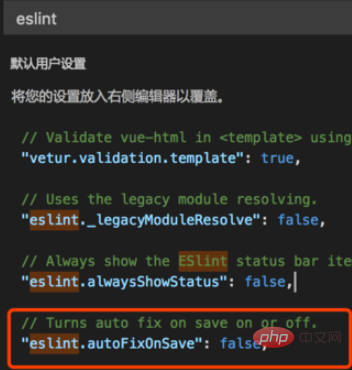
#接著開啟檔案->首選項-> ;設置,搜尋eslint;我們發現預設自動修復功能是關閉的。我們在右側的用戶設定中輸入自動修復的json配置數據,自動修復功能就打開了

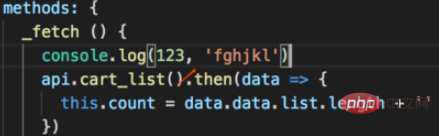
再次打開錯誤頁面,執行保存(ctrl s)操作, eslint的錯誤就會自動恢復了。

相關文章教學推薦:vscode教學
#以上是vscode實作快速查看並修復vue錯誤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




