
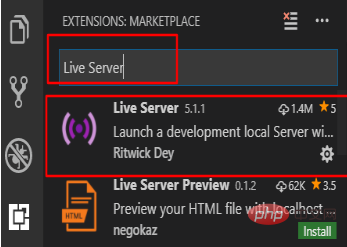
1、開啟VScode,點選【擴充】,在搜尋方塊中輸入Live Server,在搜尋結果中找到如下插件,選擇安裝

2、安裝完成後重新啟動軟體,讓外掛程式生效
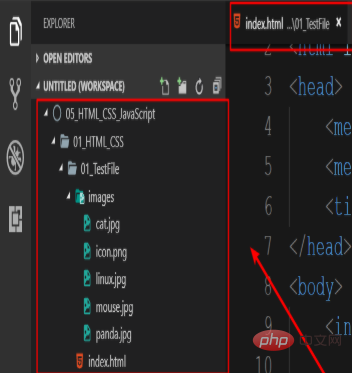
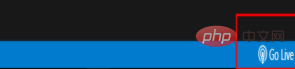
3、重新啟動之後,新建一個工作區(也可以直接拖曳一個資料夾到vscode中) ,在這裡建立一個HTML檔案做測試,注意單獨新建一個HTML檔案拖曳到IDE中是使用不了Live Server的,需要把這個HTML檔案放到建立的工作區(資料夾)中,新建完成後我們可以在狀態列上看到一個Go Live,點擊會自動開啟瀏覽器並顯示
提示:如果之前也有HTML項目,直接把項目根資料夾拖曳到VScode中就會自動新增到工作區


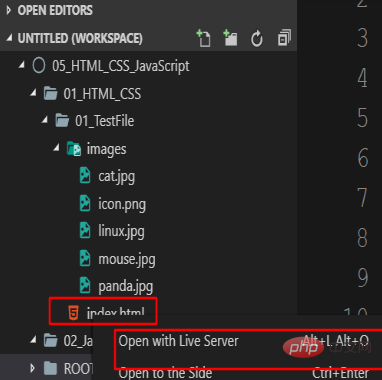
4、如果沒有狀態列上,也可以在檔案上按一下右鍵,選擇Open With Live Server這項

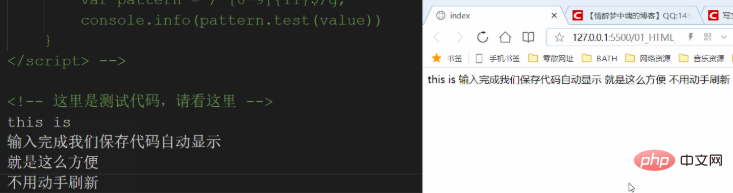
5、接下來修改程式碼,只需要ctrl S儲存修改過的程式碼,瀏覽器即可自動重新整理

相關文章教學推薦:vscode教學
#以上是vscode如何實現即時預覽效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




