
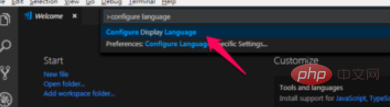
使用快速鍵【Ctrl Shift P】,在彈出的搜尋方塊中輸入【configure language】,然後選擇搜尋出來的【Configure Display Language】

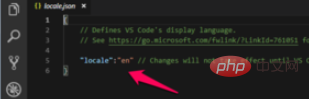
然後就開啟了locale.json文件,可以看到locale的屬性值為en

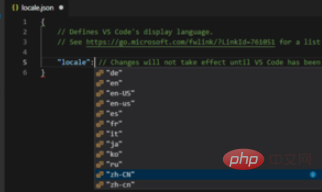
#刪除locale後面的屬性直到冒號,然後重新輸入冒號會自動出現代碼提示

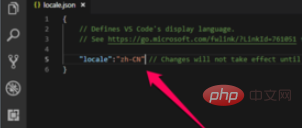
這裡選擇「zh-CN」

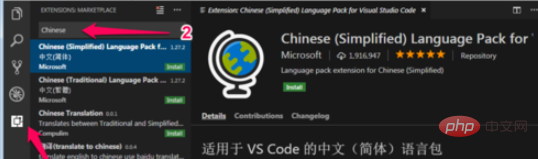
然後儲存locale.json文件,重新啟動VSCode軟體。然後在搜尋框中輸入Chinese,然後選擇【Chinese (Simplified)Language Pack for Visual Studio Code】,然後點擊右側的【Install】

再次重啟VSCode即可。
相關文章教學推薦:vscode教學
#以上是怎麼把vscode設定為中文環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!




