
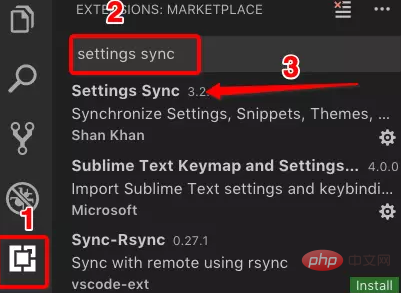
第一步: 在VSCode 中,安裝用於同步配置的外掛程式settings sync

##第二步:將VSCode 配置上傳到GitHub
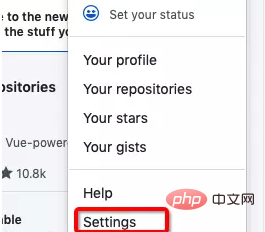
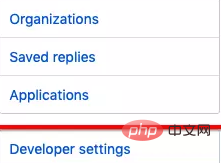
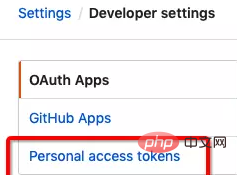
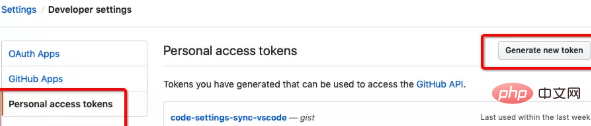
完成這一步驟需要GitHub token 和GitHub gist進入GitHub 設定介面& 建立GitHub token



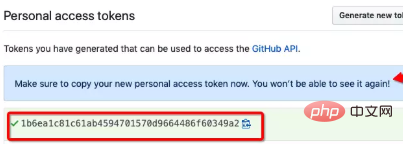
 ##這串字元就是以後同步VSCode 配置都要用到的GitHub token,所以一定要保存起來,現在GitHub 已經支援免費的私人倉庫了,所以把這個GitHub token 保存到你的私人倉庫中去,以後用了方便查找。
##這串字元就是以後同步VSCode 配置都要用到的GitHub token,所以一定要保存起來,現在GitHub 已經支援免費的私人倉庫了,所以把這個GitHub token 保存到你的私人倉庫中去,以後用了方便查找。
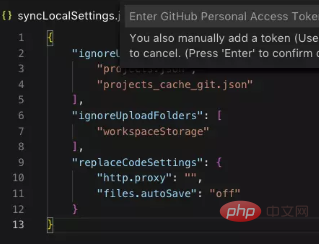
產生 gist,開啟 VSCode,按 shift alt u 在彈出視窗輸入剛才產生的 GitHub token,如果 VSCode 沒有報錯提示,就等著VSCode 將設定上傳到 GitHub 就好了。
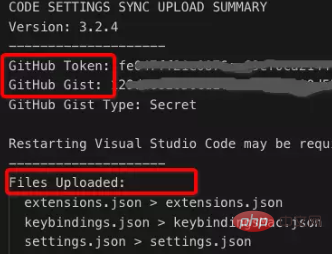
 在設定上傳成功後,在VSCode 的output 中會有以下提示:
在設定上傳成功後,在VSCode 的output 中會有以下提示:

 在這裡可以看到GitHub Gist,將這串字元也儲存起來,可以跟之前的GitHub token 儲存到一起,這也是以後下載設定需要用到的的密碼。
在這裡可以看到GitHub Gist,將這串字元也儲存起來,可以跟之前的GitHub token 儲存到一起,這也是以後下載設定需要用到的的密碼。
output 最下面的 Extensions Added 就是已經同步完成的外掛程式資訊了。
第三步:下載VSCode 配置在需要下載設定的VSCode 中,同樣安裝settings sync 插件,然後按alt shift d 在彈出窗裡輸入你的gist 值,等待片刻同步成功了。
相關文章教學推薦:
vscode教學以上是vscode怎麼同步配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




