
一、前期準備工作
1、安裝Python,使用pip安裝pylint和yapf:
pip install pylint yapf
2、下載安裝vscode:https://code.visualstudio.com/
3、安裝外掛程式Python (Microsoft官方發布),安裝完成後點選重新載入 即可重新啟動vscode並啟動Python外掛程式

安裝flake8之後寫程式碼的時候編輯器就會提示哪裡出錯,程式碼格式不規範也會提示
1、開啟命令列
2、輸入 pip install flake8
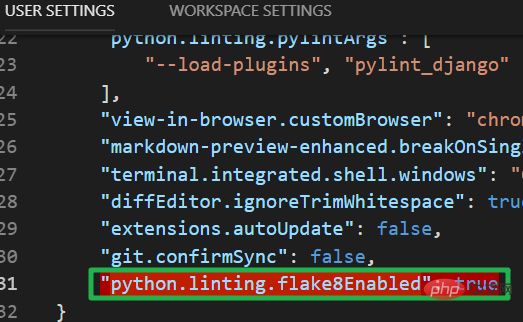
3、安裝flake8成功後,開啟VScode,檔案->首選項->使用者設置,在settings.json文件中輸入"python.linting.flake8Enabled": true

#二、vs code配置Python環境]
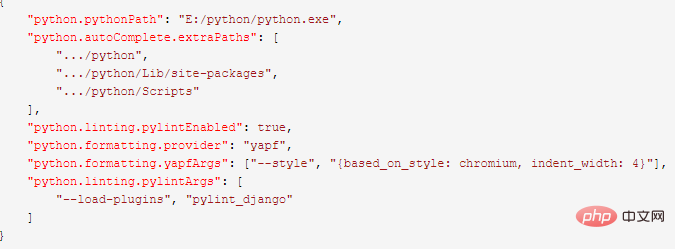
在settings.json設定如下:

三、新Django 專案
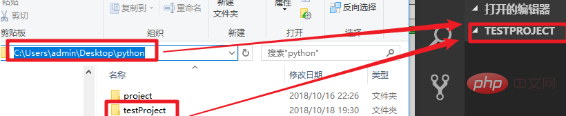
使用 vs code開啟新建的文件,如下:

django-admin startproject project_name
python manage.py startapp app_name


(5)HelloWorld/urls.py:該Django專案的URL聲明,一份由Django驅動的網站「目錄」
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
"version": "0.2.0",
"configurations": [{
"name": "Python: Current File (Integrated Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
},
{
"name": "Python: Attach",
"type": "python",
"request": "attach",
"port": 5678,
"host": "localhost"
},
{
"name": "Python: Module",
"type": "python",
"request": "launch",
"module": "enter-your-module-name-here",
"console": "integratedTerminal"
},
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/HelloWorld/manage.py",
"console": "integratedTerminal",
"args": [
"runserver",
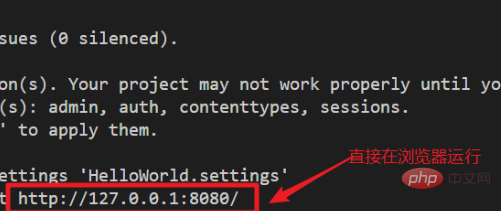
"8080", //配置Django端口
"--noreload",
"--nothreading"
],
"django": true
},
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "app.py"
},
"args": [
"run",
"--no-debugger",
"--no-reload"
],
"jinja": true
},
{
"name": "Python: Current File (External Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "externalTerminal"
}
]
}以上是如何使用vscode創建django項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!




