
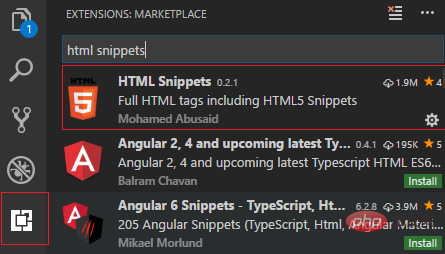
1、先安裝外掛程式

#2、設定files.associations物件




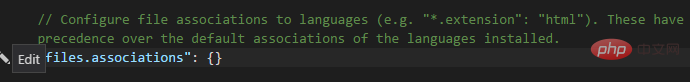
 開啟後如下所示:
開啟後如下所示:
"files.associations": {}
點選左邊的edit按鈕,在右邊的編輯框編輯,結果如圖:###############同樣,在Workspace settings裡也做更改,如下圖:###############儲存後,回到js文件,打{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}以上是vscode如何快速補全div標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




