
安裝node.js
從node.js官網下載並安裝node,安裝過程很簡單,一路「下一步」就可以了。
安裝完成之後,開啟命令列工具,輸入node -v,如下圖,如果出現對應的版本號,則表示安裝成功。

npm套件管理器,是整合在node中的,所以,直接輸入 npm -v就會如下圖所示,顯示出npm的版本資訊。

安裝cnpm
由於有些npm有些資源被屏蔽或是國外資源的原因,經常會導致用npm安裝依賴包包的時候失敗,所有還需要npm的國內鏡像—cnpm。
在命令列輸入npm install -g cnpm –registry=http://registry.npm.taobao.org 然後等待,安裝完成如下圖:

安裝vue-cli腳手架建置工具
在命令列中執行指令npm install -g vue-cli ,然後等待安裝完成。
透過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來建立專案。
用vue-cli建置項目
要建立項目,首先我們要選定目錄,然後再在命令列中把目錄轉到選定的目錄。在這裡選擇桌面來存放新建的項目,則我們需要先把目錄cd到桌面,如下圖:

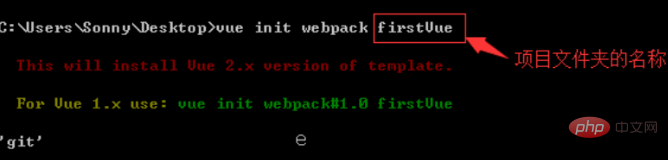
#在桌面目錄下,在命令列中執行指令vue init webpack firstVue 。解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。
其中firstVue是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中,如下圖:

執行初始化指令的時候回讓用戶輸入幾個基本的選項,如項目名稱,描述,作者等信息,如果不想填直接回車默認就好。
安裝專案所需的依賴
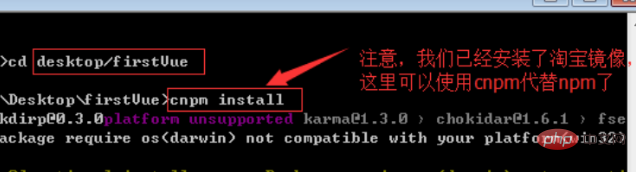
要安裝依賴包,首先cd到專案資料夾(firstVue資料夾),然後執行命令 cnpm install ,等待安裝。

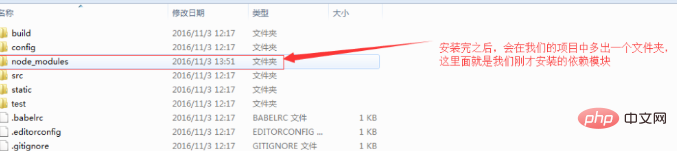
安裝完成之後,會在我們的專案目錄firstVue資料夾中多出一個node_modules資料夾,這裡邊就是我們專案需要的依賴套件資源

安裝完依賴套件之後,就可以執行整個專案了。
運行項目
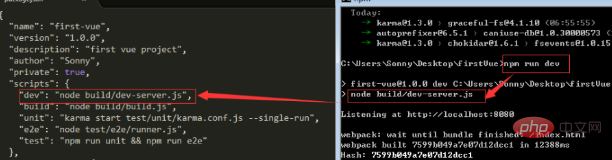
在專案目錄中,執行指令npm run dev ,會用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完程式碼後不用手動刷新瀏覽器就能即時看到修改後的效果。

這裡簡單介紹下npm run dev 指令,其中的「run」對應的是package.json檔案中,scripts欄位中的dev,也就是node build/dev -server.js指令的一個捷徑。
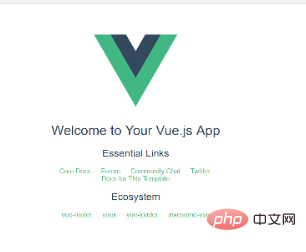
專案成功後,瀏覽器會自動開啟localhost:8080(如果瀏覽器沒有自動打開,可以手動輸入)。運行成功後,會看到如下所示的介面。

整合element
#安裝完nodejs的所有,能正常運作整個專案後,將element整合到專案中的步驟如下:
1、在cmd命令列進入到專案根目錄輸入cnpm i element-ui -S
2、安裝完成之後,package.json檔案會增加element-ui依賴

相關文章教學推薦:vscode教學
以上是vscode怎麼建置vue開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!




