
vscode配置預設瀏覽器的方法:
首先在外掛程式擴充功能中搜尋並安裝View In Browser。

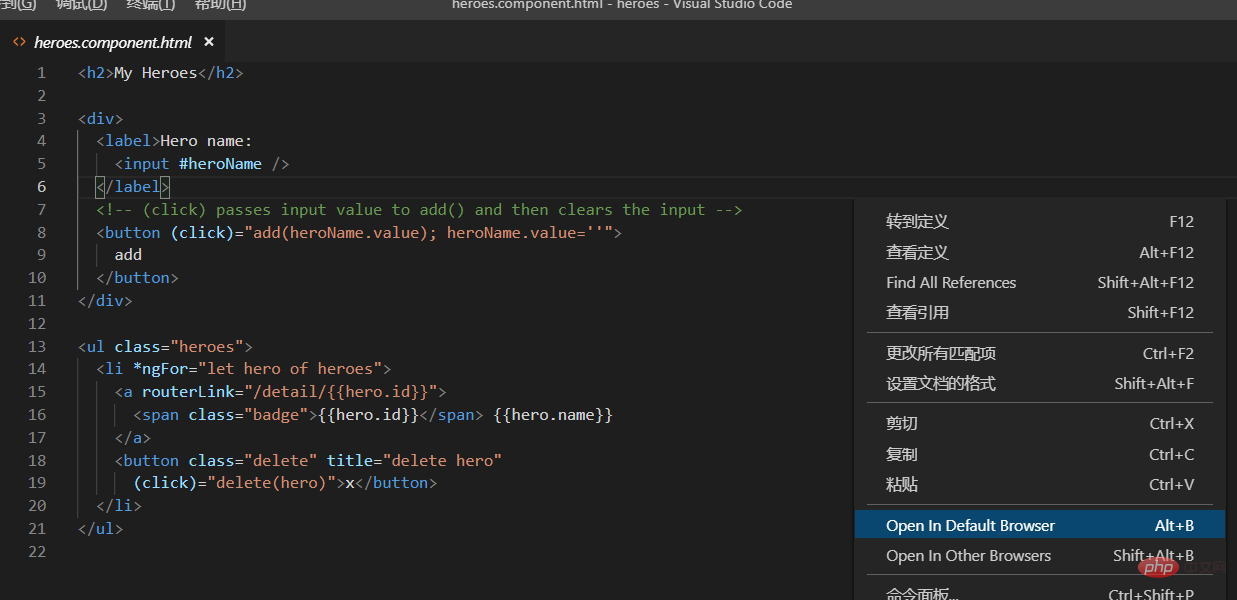
在安裝完open in browser外掛後,在開啟的html檔案程式碼中點選滑鼠右鍵可以看到多了兩個開啟選擇,點選選項即可開啟瀏覽器進行預覽。

Open in Default Browsers:使用預設瀏覽器開啟快速鍵:alt b
Open in Other Browsers:使用其他瀏覽器開啟快速鍵:alt shift b
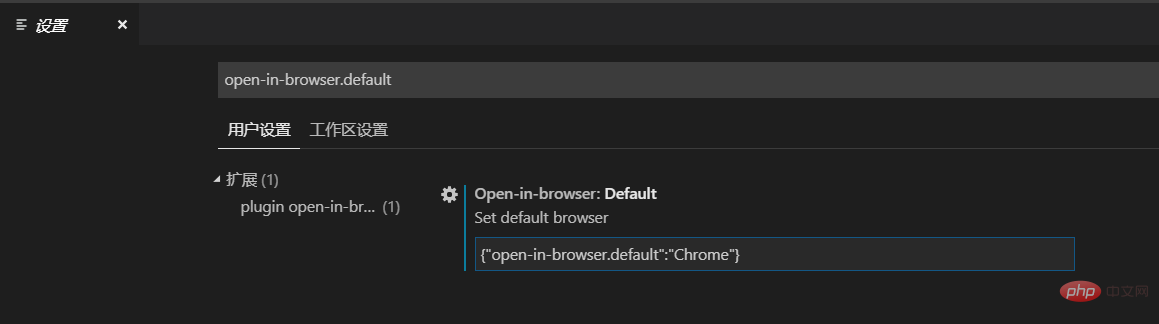
修改預設瀏覽器:選擇檔案—首選項—設置,在搜尋欄輸入open-in-browser.default,出現以下在編輯框中編輯
 推薦教學課程: vscode教學
推薦教學課程: vscode教學
以上是vscode怎麼配置預設瀏覽器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

