一.事件傳播機制
客戶端JavaScript程式(就是瀏覽器啦)採用了非同步事件驅動程式設計模型。當文件、瀏覽器、元素或與之相關的物件發生某些有趣的事情時,網頁瀏覽器就會產生事件(event)。如果JavaScript應用程式專注於特定類型的事件,那麼它可以註冊當這類事件發生時要呼叫的一個或多個函數。當然了,這種風格並非Web程式設計獨有,所有使用圖形使用者介面的應用程式都採用了它。
既然要詳解事件處理,那我們先從幾個基礎概念說起:
①事件類型(event type):是用來說明發生什麼類型事件的字串。例如,「mousemove」表示使用者移動滑鼠,「keydown」表示鍵盤上某個按鍵被按下。事件類型只是一個字串,有時又稱之為事件名字(event name);
②事件目標(event target):是發生事件或與之相關的物件。 Window、Document和Element物件是最常見的事件目標。當然,AJAX中的XMLHttpRequest物件也是一個事件目標;
③事件處理程序(event handler):是處理或回應事件的函數,它也叫事件監聽程式(event listener)。應用程式透過指明事件類型和事件目標,在網頁瀏覽器中註冊它們的事件處理函數。
④事件物件(event object):是與特定事件相關且包含有關該事件詳細資訊的物件。事件物件作為參數傳遞給事件處理函數(但在IE8以及其先前版本中,全域變數event才是事件物件)。事件物件都有用來指定事件類型(event type)的type屬性和指定事件目標(event target)的target屬性(但在IE8以及其先前版本中,用的是srcElement而非target)。當然,不同類型的事件也會為其相關事件物件定義一些其他的獨特屬性。例如,滑鼠事件的相關物件會包含滑鼠指標的座標,而鍵盤事件的相關物件則包含按下的按鍵和輔助鍵的詳細資訊。
以上說完了四個基本概念。那麼問題來了-如果在一個web頁面上用滑鼠點選一個元素a的某一子元素b時,應該先執行子元素b註冊的事件處理程序還是先執行元素a註冊的事件處理程序呢(假設元素a和它的子元素b都有註冊事件處理程序)?身為讀者的你是否想過這個問題呢?
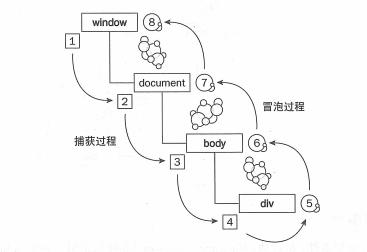
這個問題就牽涉到瀏覽器中的事件傳播(event propagation)機制。相信大家都聽過事件冒泡(event bubble)和事件捕捉(event capturing)吧!沒錯,它們就是瀏覽器中的事件傳播機制。無圖無真相,沒有配圖?那怎麼闊以:

看了圖之後相信你已經大概理解了瀏覽器中的事件傳播機制了:當一個事件發生時,它會先從瀏覽器頂級物件Window一路向下傳遞,一直傳遞到觸發這個事件的那個元素,這也就是事件捕捉過程。然而,一切並沒有結束,事件又從這個元素一路向上傳遞到Window對象,這也就是事件冒泡過程(但是在IE8以及其先前版本中,事件模型並未定義捕獲過程,只有冒泡過程)。
所以,關於上面的問題,還得看元素a註冊的事件處理程序是在捕獲過程還是在冒泡過程了。那麼到底什麼是在擷取過程註冊事件處理程序,在冒泡過程註冊事件處理程序又是怎麼做的呢?這就得好好說說幾種註冊事件處理程序的方式了:
1. 設定HTML標籤屬性為事件處理程序
文件元素的事件處理程序屬性,其名字由「on」後面跟著事件名組成,例如:onclick、onmouseover。當然了,這種形式只能為DOM元素註冊事件處理程序。例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow:hidden;}
#div2{margin:50px auto; width: 200px; height: 200px; background: green; overflow:hidden;}
#div3{margin:50px auto; width: 100px; height: 100px; background: blue;}
</style>
</head>
<body>
<div id="div1" onClick="console.log('div1');">div1
<div id="div2" oNClick="console.log('div2');">div2
<div id="div3" onclick="console.log('div3');" onclick="console.log('div3333');">div3
</div>
</div>
</div>
<script type="text/javascript">
</script>
</body>
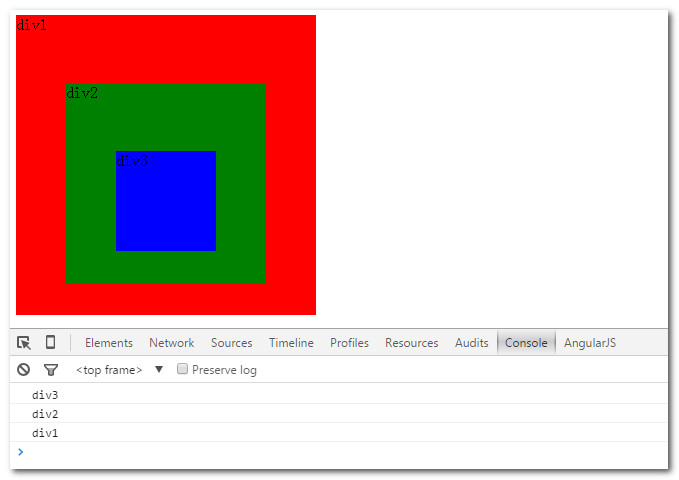
</html>结果(鼠标点击div3区域后):

从结果中可以看出:
①因为HTML里面不区分大小写,所以这里事件处理程序属性名大写、小写、大小混写均可,属性值就是相应事件处理程序的JavaScript代码;
②若给同一元素写多个onclick事件处理属性,浏览器只执行第一个onclick里面的代码,后面的会被忽略;
③这种形式是在事件冒泡过程中注册事件处理程序的;
2.设置JavaScript对象属性为事件处理程序
可以通过设置某一事件目标的事件处理程序属性来为其注册相应的事件处理程序。事件处理程序属性名字由“on”后面跟着事件名组成,例如:onclick、onmouseover。实例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow:hidden;}
#div2{margin:50px auto; width: 200px; height: 200px; background: green; overflow:hidden;}
#div3{margin:50px auto; width: 100px; height: 100px; background: blue;}
</style>
</head>
<body>
<div id="div1">div1
<div id="div2">div2
<div id="div3">div3
</div>
</div>
</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
var div2 = document.getElementById('div2');
var div3 = document.getElementById('div3');
div1.onclick = function(){
console.log('div1');
};
div2.onclick = function(){
console.log('div2');
};
div3.onclick = function(){
console.log('div3');
};
div1.onclick = function(){
console.log('div11111');
};
div1.onClick = function(){
console.log('DIV11111');
};
</script>
</body>
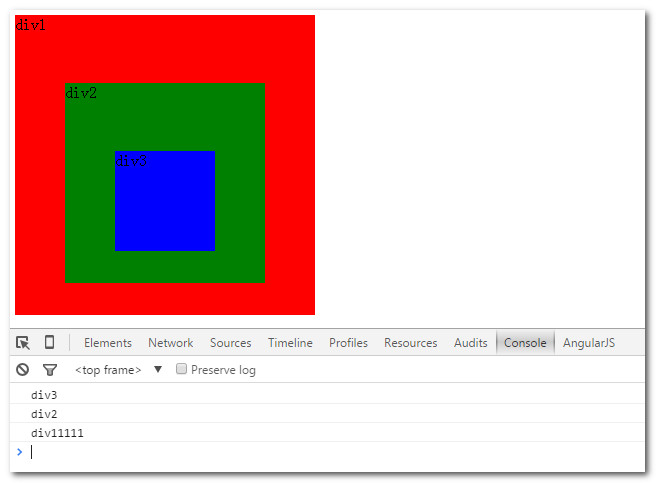
</html>结果(鼠标点击div3区域后):

从结果中可以看出:
①因为JavaScript是严格区分大小写的,所以,这种形式下属性名只能按规定小写;
②若给同一元素对象写多个onclick事件处理属性,后面写的会覆盖前面的(ps:这就是在修改一个对象属性的值,属性的值是唯一确定的);
③这种形式也是在事件冒泡过程中注册事件处理程序的;
3.addEventListener()
前两种方式出现在Web初期,众多浏览器都有实现。而addEventListener()方法是标准事件模型中定义的。任何能成为事件目标的对象——这些对象包括Window对象、Document对象和所有文档元素等——都定义了一个名叫addEventListener()的方法,使用这个方法可以为事件目标注册事件处理程序。addEventListener()接受三个参数:第一个参数是要注册处理程序的事件类型,其值是字符串,但并不包括前缀“on”;第二个参数是指当指定类型的事件发生时应该调用的函数;第三个参数是布尔值,其可以忽略(某些旧的浏览器上不能忽略这个参数),默认值为false。这种情况是在事件冒泡过程中注册事件处理程序。当其为true时,就是在事件捕获过程中注册事件处理程序。实例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow:hidden;}
#div2{margin:50px auto; width: 200px; height: 200px; background: green; overflow:hidden;}
#div3{margin:50px auto; width: 100px; height: 100px; background: blue;}
</style>
</head>
<body>
<div id="div1">div1
<div id="div2">div2
<div id="div3">div3
</div>
</div>
</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
var div2 = document.getElementById('div2');
var div3 = document.getElementById('div3');
div1.addEventListener('click', function(){ console.log('div1-bubble'); }, false);
div2.addEventListener('click', function(){ console.log('div2-bubble'); }, false);
div3.addEventListener('click', function(){ console.log('div3-bubble'); }, false);
div3.addEventListener('click', function(){ console.log('div3-bubble222'); }, false);
div1.addEventListener('click', function(){ console.log('div1-capturing'); }, true);
div2.addEventListener('click', function(){ console.log('div2-capturing'); }, true);
div3.addEventListener('click', function(){ console.log('div3-capturing'); }, true);
</script>
</body>
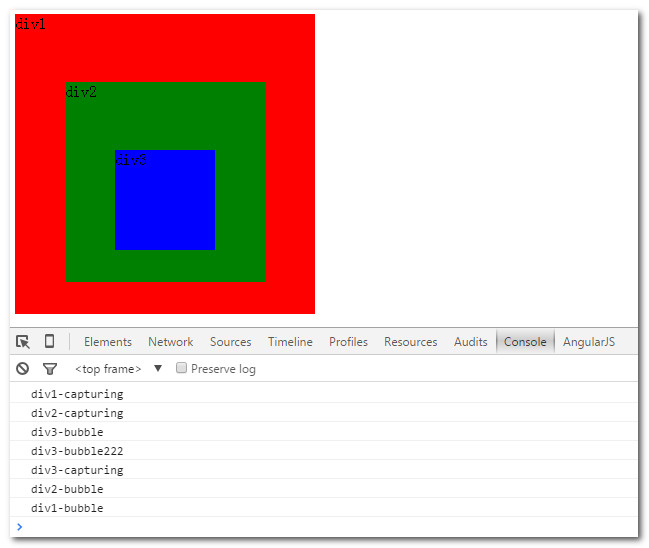
</html>结果(鼠标点击div3区域后):

从结果中可以看出:
①addEventListener()第三个参数的作用正如上面所说;
②通过addEventListener()方法给同一对象注册多个同类型的事件,并不会发生忽略或覆盖,而是会按顺序依次执行;
相对addEventListener()的是removeEventListener()方法,它同样有三个参数,前两个参数自然跟addEventListener()的意义一样,而第三个参数也只需跟相应的addEventListener()的第三个参数保持一致即可,同样可以省略,默认值为false。它表示从对象中删除某个事件处理函数。实例:
div1.addEventListener('click', div1BubbleFun, false);
div1.removeEventListener('click', div1BubbleFun, false);
function div1BubbleFun(){
console.log('div1-bubble');
}
4.attachEvent()
但是,IE8以及其之前版本的浏览器并不支持addEventListener()和removeEventListener()。相应的,IE定义了类似的方法attachEvent()和detachEvent()。因为IE8以及其之前版本浏览器也不支持事件捕获,所以attachEvent()并不能注册捕获过程中的事件处理函数,因此attachEvent()和detachEvent()要求只有两个参数:事件类型和事件处理函数。而且,它们的第一个参数使用了带“on”前缀的事件处理程序属性名。实例:
var div1 = document.getElementById('div1');
div1.attachEvent('onclick', div1BubbleFun);
function div1BubbleFun(){
console.log('div1-bubble');
}
相应的,从对象上删除事件处理程序函数使用detachEvent()。例如:
div1.detachEvent('onclick', div1BubbleFun);
到此为止,我们已经说了浏览器中事件传播机制以及各种注册事件处理程序的方法。下面我们就再说说事件处理程序调用时的一些问题吧!
二.事件处理程序的调用
1.事件处理程序的参数:正如前面所说,通常事件对象作为参数传递给事件处理函数,但IE8以及其之前版本的浏览器中全局变量event才是事件对象。所以,我们在写相关代码时应该注意兼容性问题。实例(给页面上id为div1的元素添加点击事件,当点击该元素时在控制台输出事件类型和被点击元素本身):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow: hidden;}
</style>
</head>
<body>
<div id="div1">div1</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
if(div1.addEventListener){
div1.addEventListener('click', div1Fun, false);
}else if(div1.attachEvent){
div1.attachEvent('onclick', div1Fun);
}
function div1Fun(event){
event = event || window.event;
var target = event.target || event.srcElement;
console.log(event.type);
console.log(target);
}
</script>
</body>
</html>2.事件处理程序的运行环境:关于事件处理程序的运行环境,也就是在事件处理程序中调用上下文(this值)的指向问题,可以看下面四个实例。
实例一:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow: hidden;}
</style>
</head>
<body>
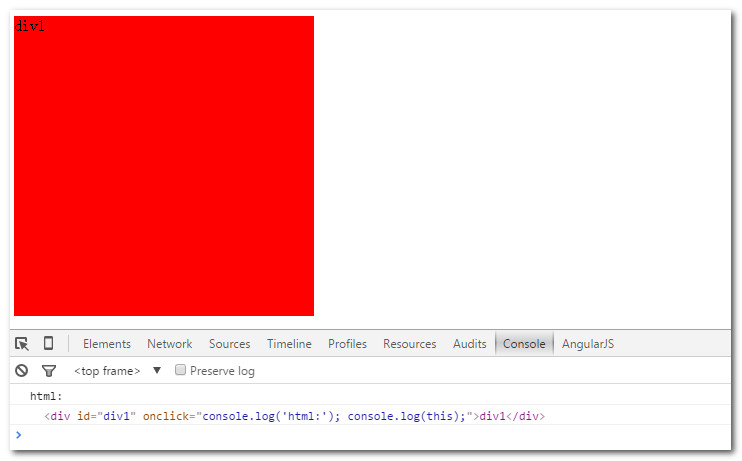
<div id="div1" onclick="console.log('html:'); console.log(this);">div1</div>
<script type="text/javascript">
</script>
</body>
</html>
结果一:

从结果可以看出:
①第一种方法事件处理程序中this指向这个元素本身;
实例二:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow: hidden;}
</style>
</head>
<body>
<div id="div1" onclick="console.log('html:'); console.log(this);">div1</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
div1.onclick = function(){
console.log('div1.onclick:');
console.log(this);
};
</script>
</body>
</html>
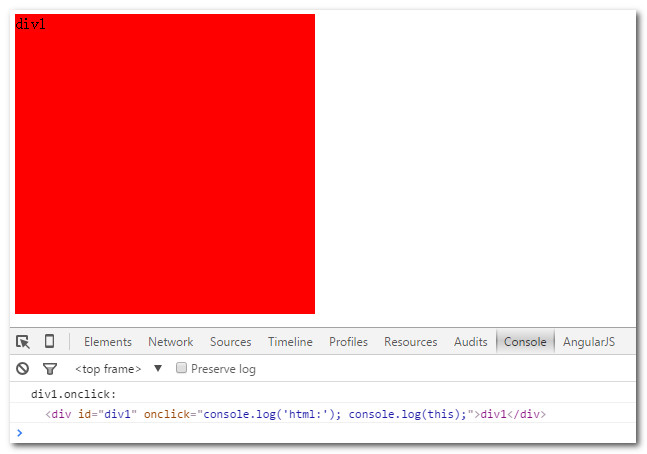
结果二:

从结果可以看出:
①第二种方法事件处理程序中this也指向这个元素本身;
②存在第二种方法时,它会覆盖第一种方法注册的事件处理程序;
实例三:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow: hidden;}
</style>
</head>
<body>
<div id="div1" onclick="console.log('html:'); console.log(this);">div1</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
div1.onclick = function(){
console.log('div1.onclick:');
console.log(this);
};
div1.addEventListener('click', function(){
console.log('div1.addEventListener:');
console.log(this);
}, false);
</script>
</body>
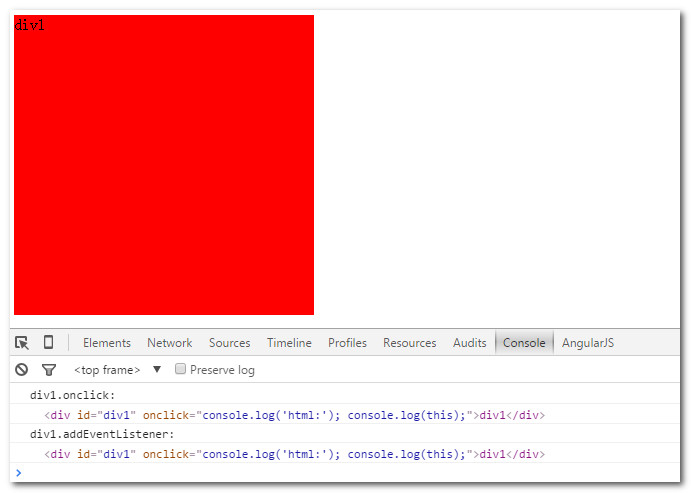
</html>结果三:

从结果可以看出:
①第三种方法事件处理程序中this也指向这个元素本身;
②第三种方法并不会覆盖第一种或第二种方法注册的事件处理程序;
实例四:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow: hidden;}
</style>
</head>
<body>
<div id="div1" onclick="console.log('html:'); console.log(this);">div1</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
div1.onclick = function(){
console.log('div1.onclick:');
console.log(this);
};
div1.attachEvent('onclick', function(){
console.log('div1.attachEvent:');
console.log(this === window);
});
</script>
</body>
</html>
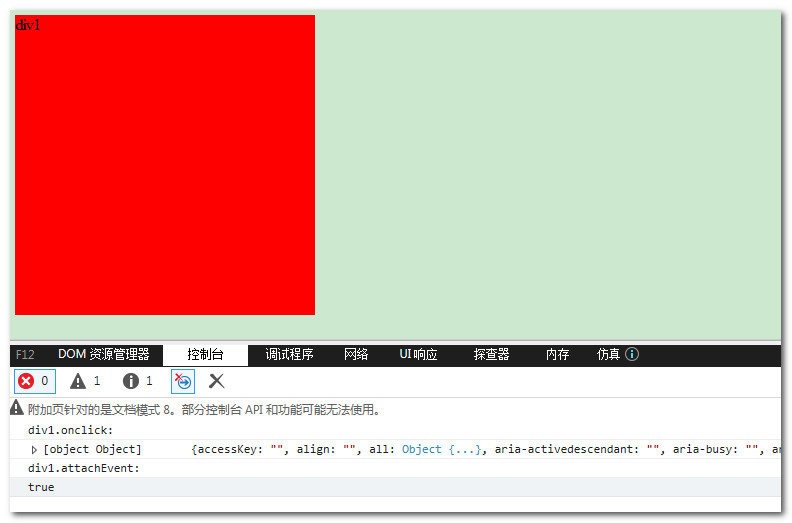
结果四:

从结果可以看出:
①第四种方法事件处理程序中this指向全局对象Window;
②第四种方法也不会覆盖第一种或第二种方法注册的事件处理程序;
3.事件处理程序的调用顺序:多个事件处理程序调用规则如下:
①通过HTML属性注册的处理程序和通过设置对象属性的处理程序一直优先调用;
②使用addEventListener()注册的处理程序按照它们的注册顺序依次调用;
③使用attachEvent()注册的处理程序可能按照任何顺序调用,所以代码不应该依赖于调用顺序;
4.事件取消:
①取消事件的浏览器默认操作(比如点击超链接元素会自动发生页面跳转的默认操作):如果使用前两种方法注册事件处理程序,可以在处理程序中添加返回值false来取消事件的浏览器默认操作。在支持addEventListener()的浏览器中,也可以通过调用事件对象的preventDefault()方法取消事件的默认操作。至于IE8及其之前的浏览器可以通过设置事件对象的returnValue属性为false来取消事件的默认操作。参考代码:
function cancelHandler(event){
var event = event || window.event;
if(event.preventDefault){
event.preventDefault();
}
if(event.returnValue){
event.returnValue = false;
}
return false;
}
②取消事件传播:在支持addEventListener()的浏览器中,可以调用事件对象的一个stopPropagation()方法阻止事件的继续传播,它能工作在事件传播期间的任何阶段(捕获期阶段、事件目标本身、冒泡阶段);但是在IE8以及其之前版本的浏览器中并不支持stopPropagation()方法,而且这些浏览器也不支持事件传播的捕获阶段,相应的,IE事件对象有一个cancelBubble属性,设置这个属性为true能阻止事件进一步传播(即阻止其冒泡)。参考代码(阻止发生在div3区域的点击事件冒泡到div2和div1):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow:hidden;}
#div2{margin:50px auto; width: 200px; height: 200px; background: green; overflow:hidden;}
#div3{margin:50px auto; width: 100px; height: 100px; background: blue;}
</style>
</head>
<body>
<div id="div1">div1
<div id="div2">div2
<div id="div3">div3
</div>
</div>
</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
var div2 = document.getElementById('div2');
var div3 = document.getElementById('div3');
div1.onclick = function(){
console.log('div1');
};
div2.onclick = function(){
console.log('div2');
};
div3.onclick = function(event){
stopEventPropagation(event);
console.log('div3');
};
function stopEventPropagation(event){
var event = event || window.event;
if(event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble = true;
}
}
</script>
</body>
</html>以上就是javascript事件處理的全部介紹,當然,關於事件冒泡還是有可利用之處的,這也就是我們常說的事件代理或者事件委託,對於這方面知識以後會陸續更新。




