
浮動的框可以向左或向右移動,直到它的外緣碰到包含框或另一個浮動框的邊框為止。
由於浮動框不在文件的普通流中,所以文件的普通流中的區塊框表現得就像浮動框不存在一樣。
CSS 浮動,在 CSS 中,我們透過 float 屬性實現元素的浮動。 ( 建議學習:CSS教學 )
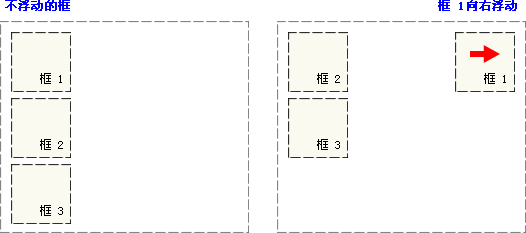
#請看下圖,當把框1 向右浮動時,它脫離文檔流並且向右移動,直到它的右邊緣碰到包含框的右邊緣:

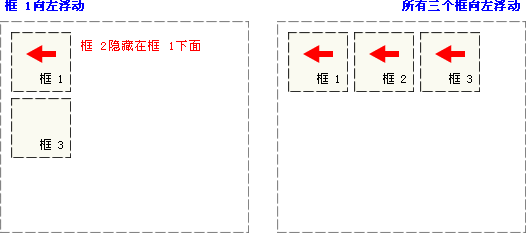
再請看下圖,當框1 向左浮動時,它脫離文檔流並且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處於文件流中,所以它不佔據空間,實際上覆蓋住了框 2,使框 2 從視圖中消失。
如果把所有三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。

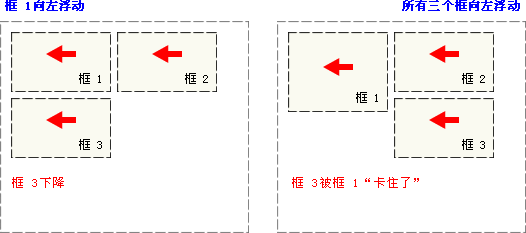
如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素「卡住」:

以上是CSS浮動怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!


