
最近在用vue進行開發,但是vsCode中的eslint外掛程式安裝之後不起作用。
解決方法:
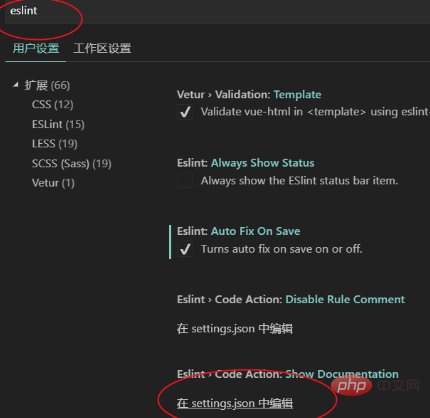
1、vsCode開啟“設定”,選擇"settings.json"

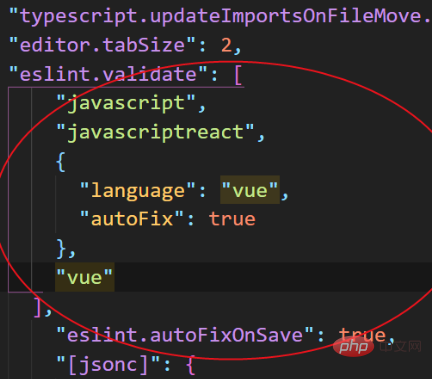
2、輸入如下腳本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true如圖:

相關文章教學推薦:vscode教學
以上是vscode中的eslint外掛程式不起作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




