下面由sublime text教學專欄為大家介紹 Sublime 快速產生結構程式碼的方法,希望對需要的朋友有幫助!

今天第一天系統學習前端知識。看了個視頻,目前比較流行用的前端開發軟體是sublime。於是,我就安裝了。但是問題來了,我跟著影片裡的操作,快速產生程式碼,結果發現,根本不聽招呼。於是我就查。
晚上有好多種快速產生結構程式碼的方式,我一一嘗試,都失敗告終。後來發現一點,所有的方式都需要tab鍵。後來我突然意識到,可能是我的tab鍵和人家的不一樣。於是,我就開始搜。
最後我確定了問題所在。即我沒有安裝對應插件。
下面說下安裝方式。
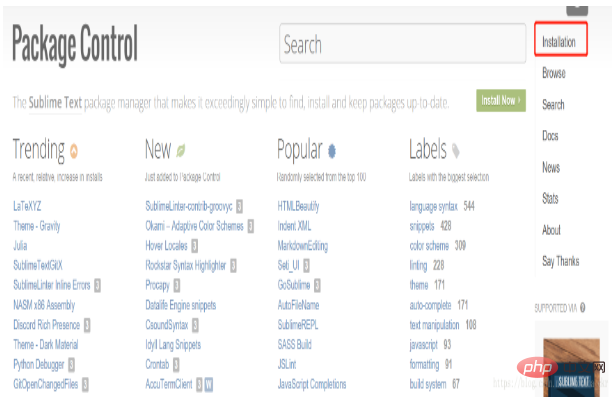
1.外掛程式管理的官網首頁 https://packagecontrol.io/ (國外伺服器的網頁,較慢)。點選右邊的 Installation 選單

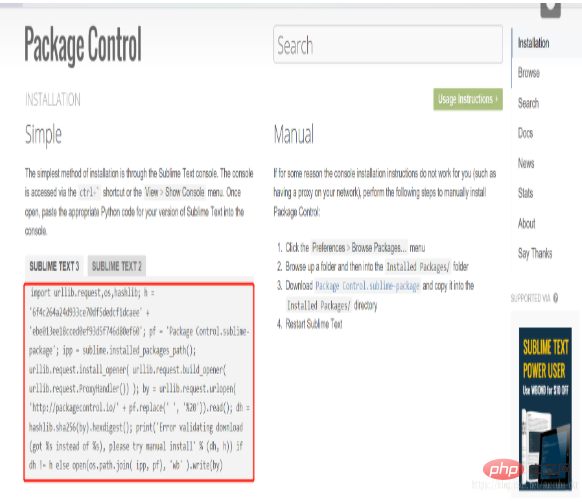
#2.依照不同的版本來選擇 我這裡所使用的最新版本sublimeText3 複製紅色方塊內的內容

#3.打開sublime.然後在View 選單中 Show Console 選項 打開底部的控制台.快捷鍵 ctrl tab.在最下方白色輸入框那欄 貼上剛所複製的程式碼 。然後敲回車 進行下載插件管理中心必要包 。 最後控制台輸出 275309 (類似的一串數字) 套件的大小表示下載完成。然後這裡 建議大家 重啟一下sublime 重新載入sublime插件。
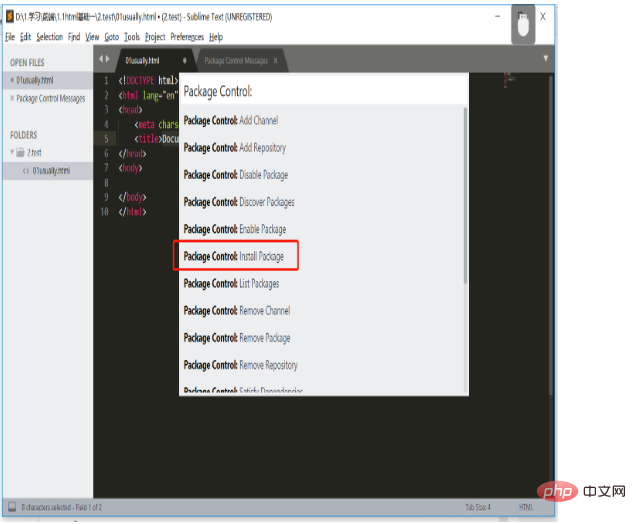
4.Preferences 選單下面 會多出來這一項 package control 。表示下載安裝成功 點選它 Package Control (ctrl shift p)
然後選擇install

5.然後會出現下面的畫面。在搜尋框輸入你要安裝的插件名字。例如tab的,就輸入:emmet.然後點選,就開始安裝了。安裝過程中,下面的灰色條處,會有一個等號=,在一對中括號間左右跑。等不跑了,就是安裝成功了。
6.再說下快速產生結構程式碼的幾個方式1)輸入html:xt,然後按下tab鍵。 2)輸入!然後按下tab鍵。 3)輸入! ,然後按下ctrl E
以上是Sublime 快速產生結構程式碼的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




