近期專案中用到日期控件,感覺不錯,寫出來分享給大家看看,我限制的開始時間和結束時間跨度不超過三天,並配置有清空時間,重寫時間等功能,分享給大家:
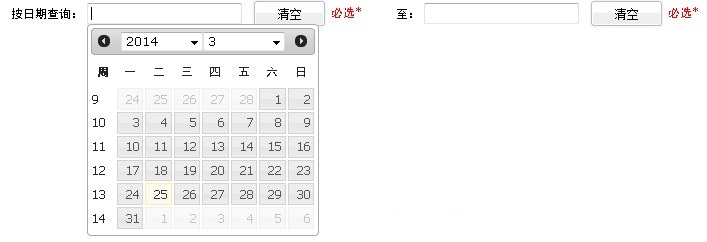
先給大家看兩張效果圖


在例子中我控制的開始時間和結束時間為三天,也就是開始時間和結束時間的跨度不能超過三天。
具體是怎麼實現的,程式碼中會附有很詳細的解釋,請大家繼續往下看:
第一步,引入控制項js,這裡有兩個,一個是jquery.js,一個是jquery-ui-datepicker.js,當然還有引入樣式檔:
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui-datepicker.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
第二步:建立一個文字輸入框,text類型的input,我的demo中也寫入了清空時間的設置,也就是一個按鈕回應事件
<td width="35%">
<label>开始时间:</label>
<input type="text" name="start" id="start" value="${params.start}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>
<td width="35%">
<label>结束时间:</label>
<input type="text" name="end" id="end" value="${params.end}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>裡面value的值不用管,我這是寫在專案中的程式碼,value值這樣寫是為了查詢後刷新頁面的時候時間框中依然可以有選擇的時間值的。
下面的程式碼就是呼叫日期控制項的了,程式碼如下:
$(function(){
// 获取调用控件的对象
var dates = $("#start,#end");
var option;
//设置目标时间,因为例子中的开始时间和结束时间是有时间限制的
var targetDate;
var optionEnd;
var targetDateEnd;
dates.datepicker({
showButtonPanel:false,
//当选择时间的时候触发此事件
onSelect: function(selectedDate){
if(this.id == "start"){
// 如果是选择了开始时间
option = "minDate";
//getTimeByDateStr 这个方法的代码下面会贴出来的,就是处理时间的代码
var selectedTime = getTimeByDateStr(selectedDate);
var minTime = selectedTime;
targetDate = new Date(minTime);
//设置结束时间
optionEnd = "maxDate";
targetDateEnd = new Date(minTime+2*24*60*60*1000);
}else{
// 如果是选择了结束时间
option = "maxDate";
var selectedTime = getTimeByDateStr(selectedDate);
var maxTime = selectedTime;
targetDate = new Date(maxTime);
//设置开始时间
optionEnd = "minDate";
targetDateEnd = new Date(maxTime-2*24*60*60*1000);
}
//设置时间框中时间,比如根据选择的开始时间,限制结束时间的不可选项,dates.not(this)是js选择器使用,
//datepicker("option", option, targetDate),这个就是日期控件封装的api了
dates.not(this).datepicker("option", option, targetDate);
dates.not(this).datepicker("option", optionEnd, targetDateEnd);
}
});
});
下面先把上面程式碼中getTimeByDateStr(XXX) 方法的程式碼貼出來,大家看的方便,這個程式碼很簡單,相信大家一看便懂:
//根据日期字符串取得其时间
function getTimeByDateStr(dateStr){
var year = parseInt(dateStr.substring(0,4));
var month = parseInt(dateStr.substring(5,7),10)-1;
var day = parseInt(dateStr.substring(8,10),10);
return new Date(year, month, day).getTime();
}
程式碼到現在就可以實現日期控制的使用,並且開始時間和結束時間限制在三天以內,例如你選擇了開始時間為2014-03-27,那麼結束時間只有27,28,29三天可選,其餘日期不可點擊,如果你選擇了結束時間為28,那麼,現在開始時間就只能選擇28,27,26了,就這樣。
第三步:大家看清空按鈕,清空按鈕是清空時間選擇框中的值,這個實作起來很簡單了:
//清空日历控件
function cleaPrevInput(objs){
//清空输入框中的值,但是仅仅是清空了值而已,时间控件的选值限制还在的
$(objs).prev().val("");
//如果开始时间和结束时间都清空了,这时应该是你选择的那个框中是没有时间限制的,也就是说可以随便选择日期
if($('#start').val()=="" && $('#end').val()==""){
var dates = $("#start,#end");
//调用datepicker封装的api,使刚刚设置的开始时间和结束时间为空,这样就可以选择任意日期了
dates.datepicker("option", "minDate", null);
dates.datepicker("option", "maxDate", null);
}
}現在就可以使用了,如果只是使用控件,不需要設定時間限制就非常簡單了,上面程式碼可以供多數日期選擇方面的需求使用了,但是如果有特殊的話,還需自己去查api吧,當時我單單為了清空日期控制項中的值,就是這句程式碼:dates.datepicker("option", "maxDate", null),就查了半天的api,還是需要大家有足夠的耐心。
以上就是關於jquery UI Datepicker時間控制的全部內容介紹,暫時畫上了一個句號,以後再有相關文章,一定第一時間與大家分享。




