
VSCode(Visual Studio Code)是由微軟研發的一款免費、開源的跨平台文字(程式碼)編輯器,算是目前前端開發幾乎完美的軟體開發工具。
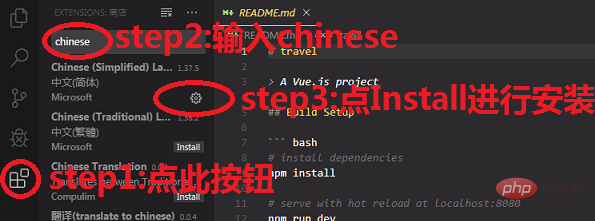
1、vscode漢化

vscode常用外掛程式
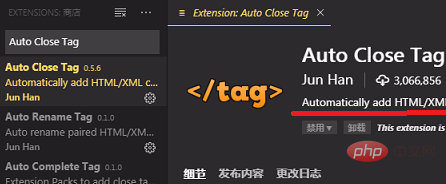
1、Auto Close Tag (自動閉合HTML/XML標籤)

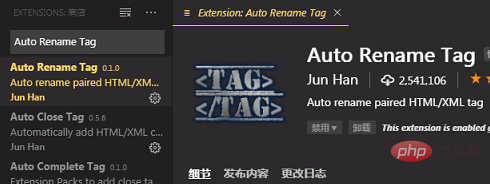
2、Auto Rename Tag (自動完成另一側標籤的同步修改)

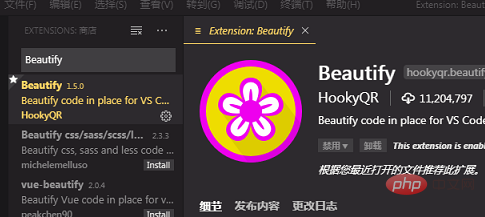
3、Beautify (格式化html ,js,css)

4、Bracket Pair Colorizer(為括號加上不同的顏色,以便區分不同的區塊)

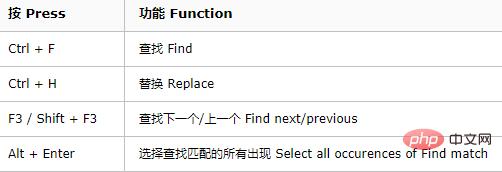
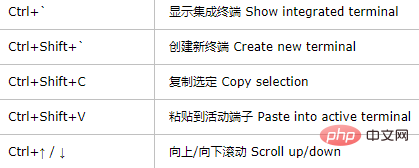
vscode快速鍵
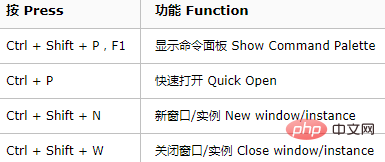
左邊是按鍵,右邊是功能(下同)

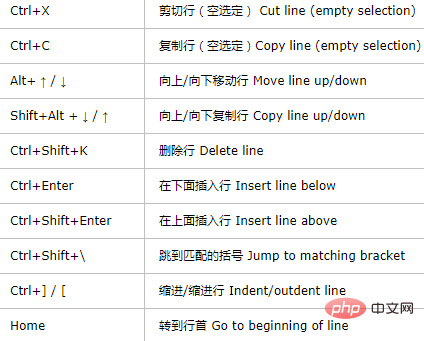
基礎編輯

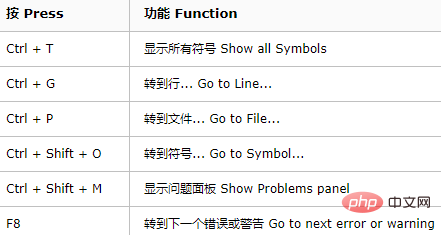
導航

搜尋與取代

偵錯

#整合終端機

相關文章教學推薦:vscode教學
以上是vscode快速使用教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




