
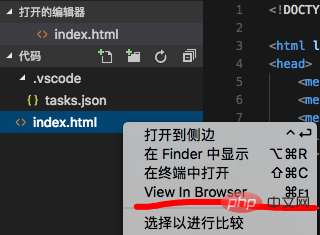
在vscode擴充功能中搜尋「view in browser」外掛程式並點選安裝,點選資源管理器選取目前檔案右鍵選擇「View In Browser」即可在預設瀏覽器中開啟頁面

即時刷新方法:livereload
在專案目錄下執行指令:
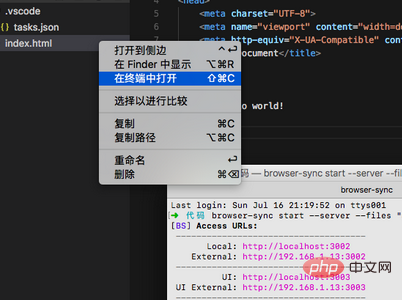
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
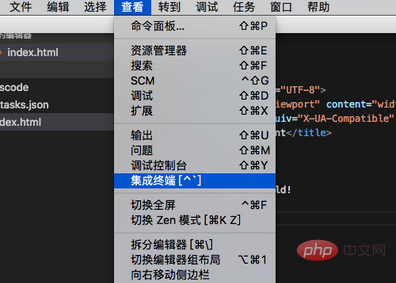
檢視」中選擇「整合終端」,指令行輸入以上指令

本機檔案右鍵選擇“在終端機中開啟”,在終端機命令列中輸入指令

以上是vscode如何實現程式碼在瀏覽器開啟並即時刷新的詳細內容。更多資訊請關注PHP中文網其他相關文章!




