
在左側擴充功能中搜尋Debugger for Chrome並點擊安裝

#在自己的html工程目錄下方點選f5,或者在左側選擇調試按鈕

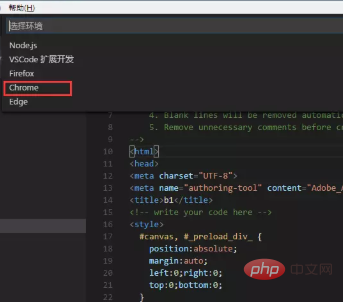
選擇下拉按鈕,會有一個添加,選擇chrome

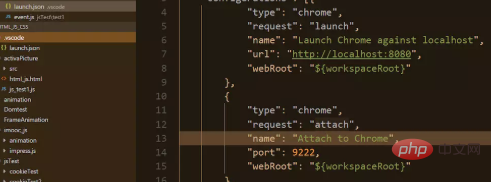
之後會出現laungh.json的設定檔在自己的專案目錄下面

不過對於不同的程式碼檔案要偵錯的話,每次都需要修改一下設定檔
{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址
}
]
}到這裡就可以進行調試了,在

中選擇 Launch index.html (disable sourcemaps) 調試項,按f5調試,會出現,同時打開goole瀏覽器,點選

即可進入偵錯階段。
相關文章教學推薦:vscode教學
#以上是怎麼在vscode中調試js程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




