
一、安裝外掛
左側有個安裝外掛程式的按鈕,點擊後即可透過關鍵字搜尋來安裝外掛程式

二、外掛設定
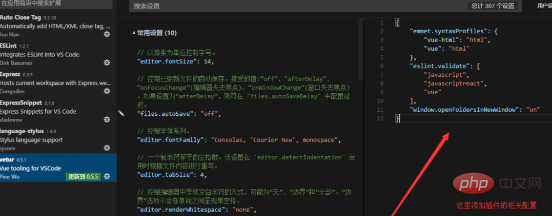
檔案=》首選項=》設定=》使用者設定

三、外掛
vetur
作用:程式碼提示,高亮
設定:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}##ESLint
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true // HTML自动修复,
},
{
"language": "vue",
"autoFix": true // vue 自动修复
}
],
"eslint.autoFixOnSave": true // 文件保存时自动修复File Peek
"file_peek.activeLanguages": [
"typescript",
"javascript",
"python",
"vue"
],
"file_peek.searchFileExtensions": [
".js",
".ts",
".html",
".css",
".scss",
".vue"
]以上是vscode編寫vue程式碼沒有程式碼提示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




