
1、先啟動Photoshop cs5,執行檔-開啟指令,開啟一副點陣圖,裁切大小為800*600
2、點選工具箱中的前景色,修改前景色為黑色,為下面的操作做好鋪墊

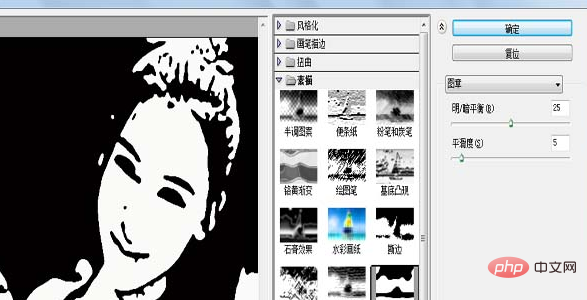
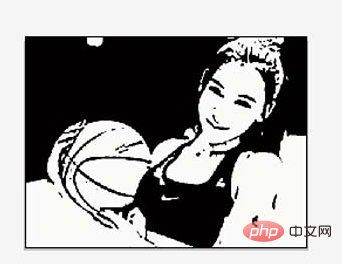
#3、執行濾鏡-濾鏡庫命令,在彈出的對話框中選擇圖章指令,設定明暗為25,平滑度為5,點選確定按鈕
影片教學推薦:ps影片教學

4、執行檔-儲存為指令,在彈出的對話方塊中輸入名稱,儲存類型為psd,儲存在桌面上

5、開啟ai cs5軟體,執行文件-開啟指令,開啟剛才儲存的文件,在ai中檢視效果

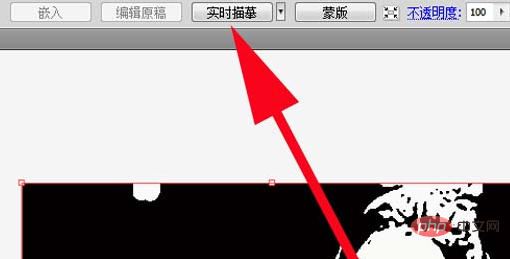
6、選擇工具箱裡的選擇工具,選擇畫布中的影像,點選工具列中即時描摹按鈕進行描摹操作

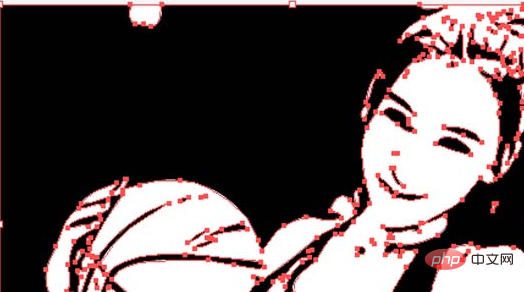
7、接著點擊工具列中的擴充按鈕,這時影像就會自動轉換變成向量圖了,查看效果

#8、執行檔-儲存為指令,把檔案儲存到適當的位置即可,接著在Photoshop cs5中開啟該檔案
9、在Photoshop cs5中,執行檔-儲存為指令,在彈出的對話框中輸入名稱,儲存類型為jpg,進行儲存即可

以上是ps如何將點陣圖轉換成向量圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

