
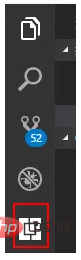
1、開啟vscode編輯器,點選編輯器主介面左上側第五個小圖示-【擴充】按鈕

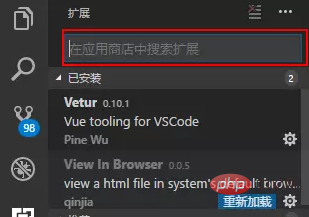
2、進入擴充功能搜尋右拉框,在應用程式商店搜尋框中輸入「view in browser」會自動進行搜尋

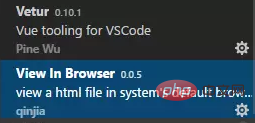
3、等待幾秒鐘時間,擴充就會陸續出現,在view in browser 選項右下角會出現「安裝”小按鈕;點擊安裝即可。安裝完後會提示重新加載,點擊重新加載即可

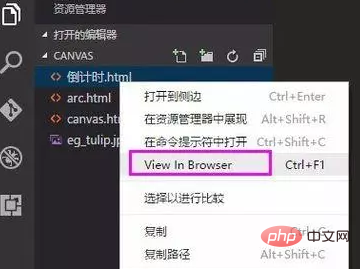
#4、點擊左側第一個圖示按鈕,回到資源管理器介面,選擇你想要查看的html檔案;
#5、右鍵點選html文件,會出現view in browser 選項;

6、點選view in browser 選項就能用瀏覽器預覽檔案了
相關文章教學推薦:vscode教學
以上是vscode怎麼在瀏覽器預覽html文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




